段組みを使って縦書きの文章をレスポンシブ対応させる方法

CSSで文章を縦書きにする表現、少しずつ目にする機会が増えてきたように思います。しかし、縦書きのコンテンツをレスポンシブ対応させるのはなかなか大変。様々なサイトを見てみましたが、文章を横にスクロールしたり、文字サイズを調整してなんとかモバイルに対応しているようです。今回はたった一行でそんな問題を解決する方法を紹介します。
![]()
↑私が10年以上利用している会計ソフト!
縦書きの設定
縦書きを設定するのはとっても簡単!縦書きにしたい箇所にCSSで writing-mode: vertical-rl; を記述します。この「vertical」が縦、「rl」が右から左(Right to Left)という意味です。
また、IE用には別の書き方になります。 -ms- というベンダープレフィックスを付け、tb-rl(上から下、右から左=Top to Bottom, Right to Left)を指定すればOK。
CSS
body{
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
See the Pen 縦書き – writing-mode by Mana (@manabox) on CodePen.
これだけで縦書きは実装できました!
段組みの設定
段組みとは、特に紙のデザインではよく見かける、文章を複数のカラムにわけて読みやすく表示するレイアウトです。文章を囲っている親要素に対して column-count で段数を指定するだけで実装できます。FlexboxやGridを使ったカラム分けとは違い、次のカラムにまたがった文章もドラッグして選択・コピペできる特徴を持ちます。

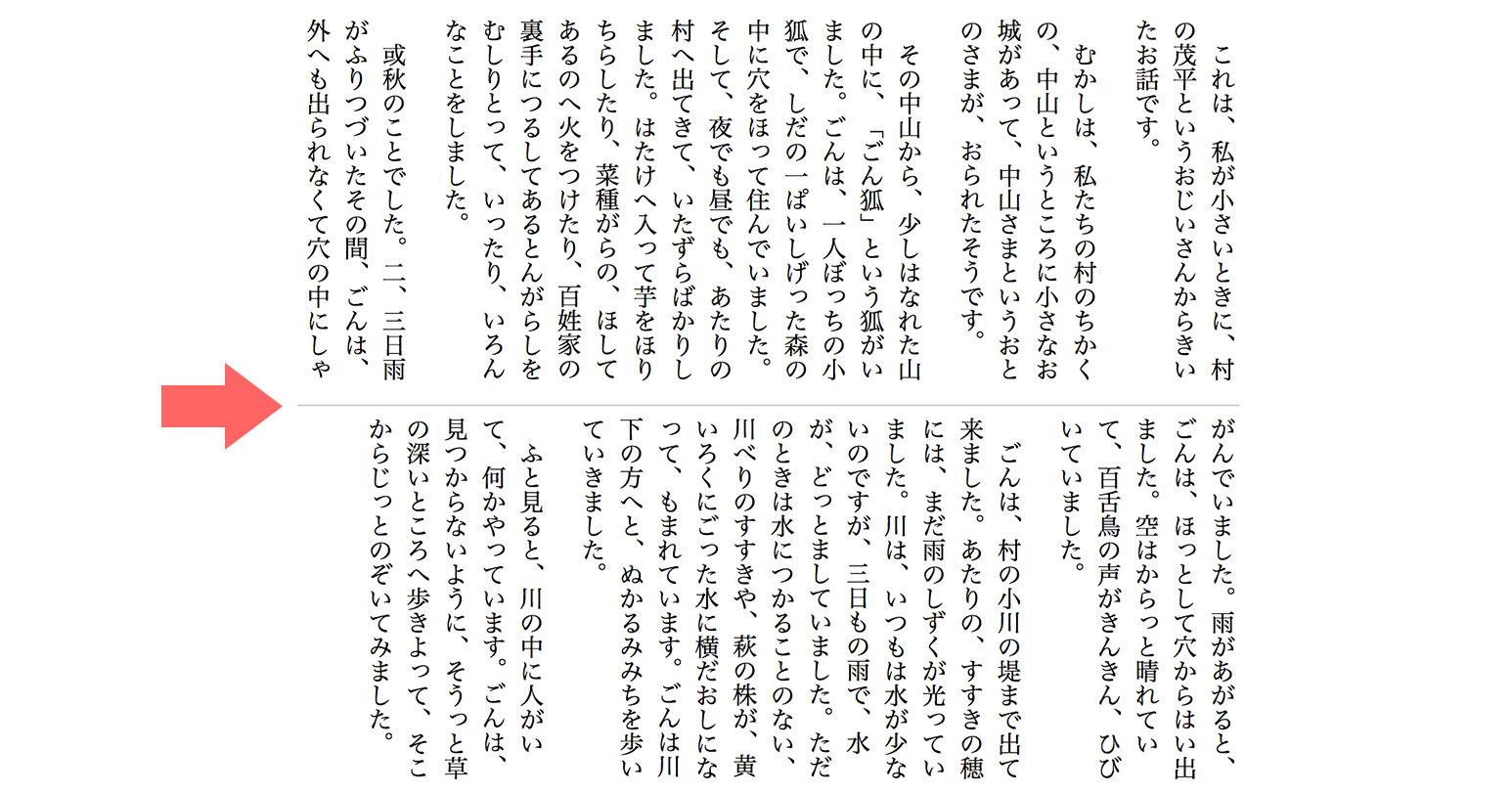
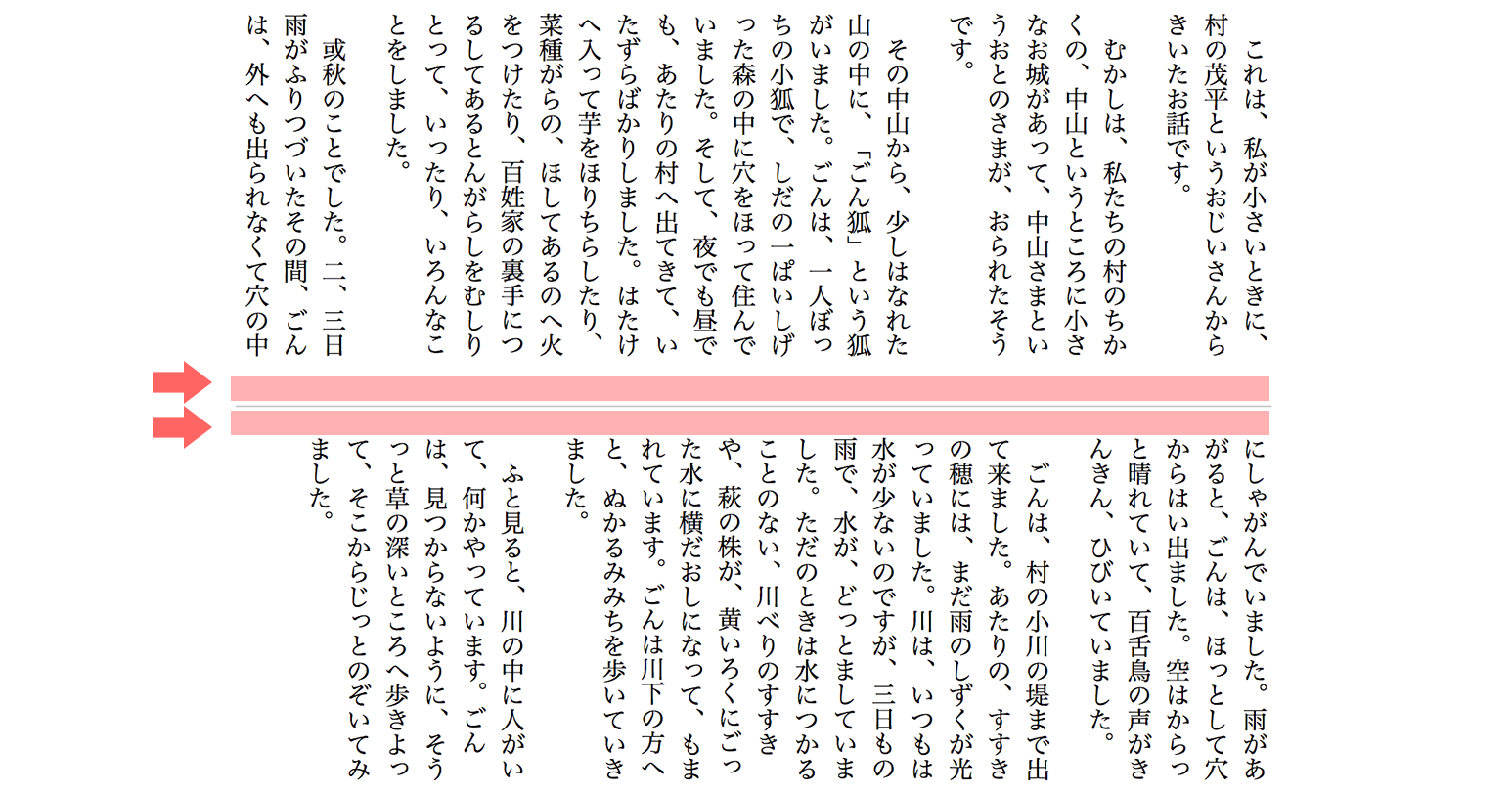
例えば wrapper というクラスのついた親要素に長い文章が入っている状態で、column-count: 2; を指定すると、縦書きの文章も二段にわけられます。
HTML
<div class="wrapper"> <p>これは、私が小さいときに、村の茂平というおじいさんからきいたお話です。</p> <p>むかしは、私たちの村のちかくの、中山というところに小さなお城があって、中山さまというおとのさまが、おられたそうです。.........</p> </div>
CSS
.wrapper {
column-count: 2;
}
仕切りの線をつける

段と段の間にラインを引く時は column-rule が使えます。値の書き方は border の指定と同じく、線の幅、線の種類、線の色を指定。
CSS
.wrapper {
column-count: 2;
column-rule: solid 1px #ccc;
}
余白の指定

段と段の間の余白は column-gap で調整可能。
CSS
.wrapper {
column-count: 2;
column-rule: solid 1px #ccc;
column-gap: 2.5rem;
}
レスポンシブ対応させる
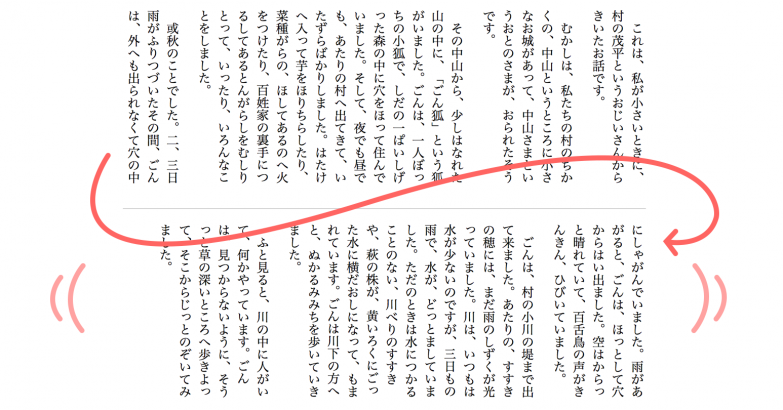
このままでは画面の幅よりも文章量が多くなると、画面左側にズラーッと表示されてしまいます。横にスクロールしないと全文を読めませんね…。文章量にかかわらず、画面の端まできたら自動的に次の段に移って欲しい…!
そこで、ほんの一行、width: 100vw; を足してみましょう!
CSS
.wrapper {
column-count: 2;
column-rule: solid 1px #ccc;
column-gap: 2.5rem;
width: 100vw; /* ←これを足すだけ! */
}
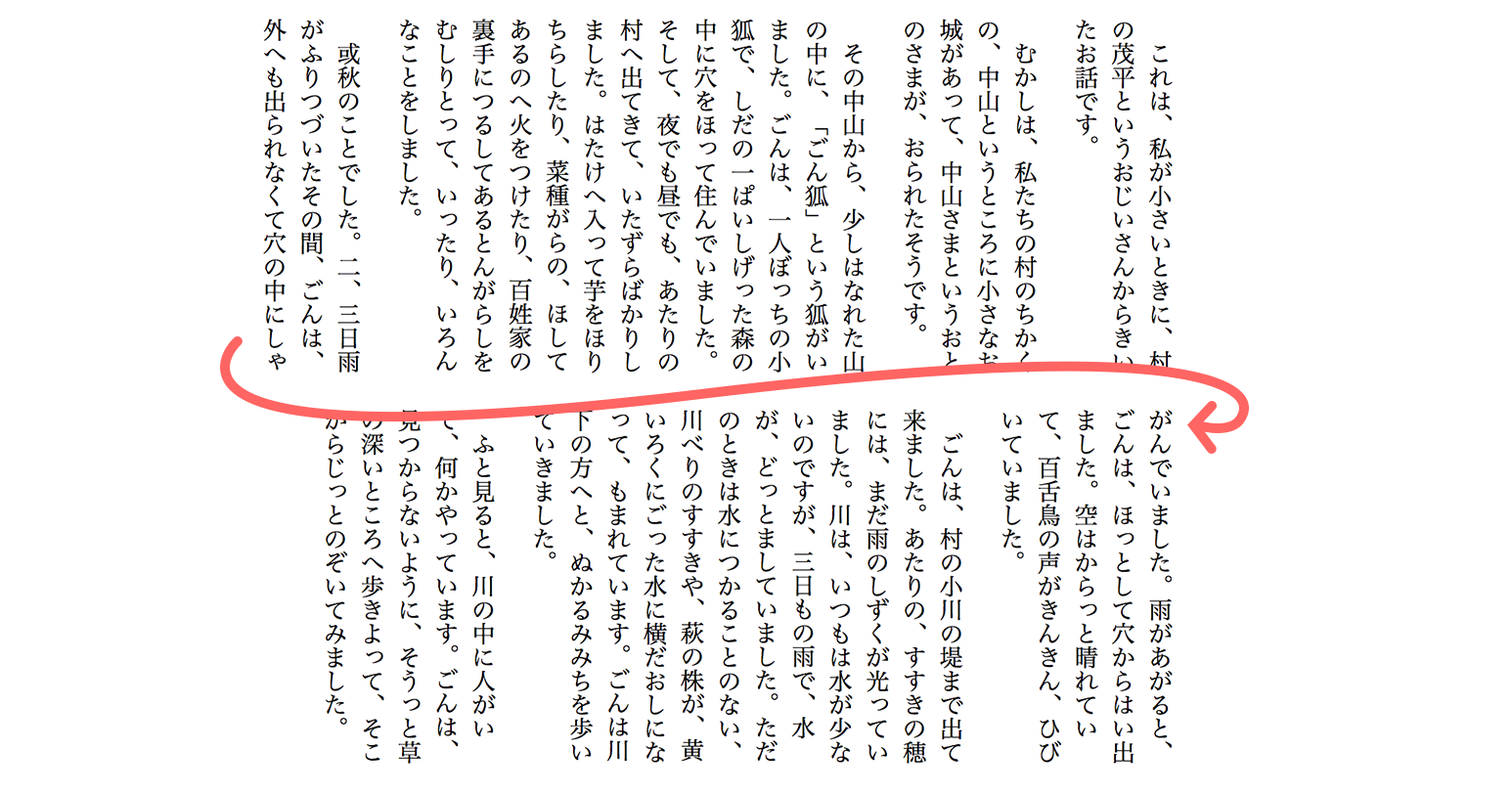
これでレスポンシブ対応でき、文章が自動的に次の段に流れるようになりました。vw は viewport width の略で、表示している画面幅に対する割合です。100vw で「画面幅いっぱい」という意味ですね。
See the Pen Multiple Columns Using column-count by Mana (@manabox) on CodePen.
デモ画面右上の「EDIT ON CODEPEN」をクリックすると別タブで表示できるので、画面幅をドラッグして変更しながら動きを確認してみてください!
column-count を2以上に設定すると、画面幅が狭くなった時に段数が多くなり、折返しが細かくなってしまいます。メディアクエリーを使って調整するなどの工夫が必要です。
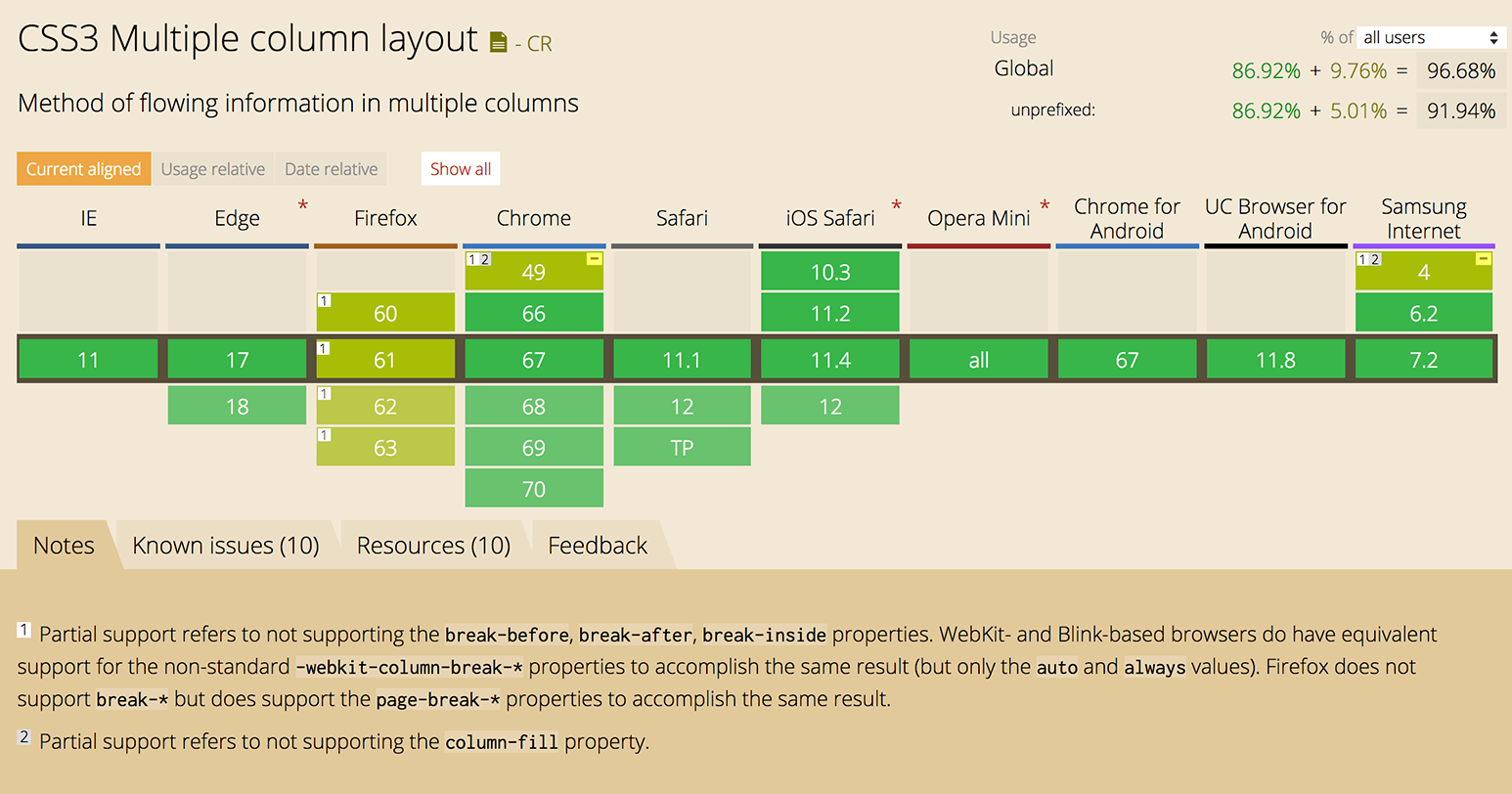
対応ブラウザー
この段組みはIE, Edge含む主要ブラウザーに対応しています!安心して利用できますよ!
仕上げに振り仮名(ルビ)や字下げの設定も行いたいですね!以前書いた「日本らしさを表現!CSSで文字の縦書きに挑戦!」という記事の中で縦書きWebサイトと一緒に使いたい小技を紹介しているので、そちらも参考にカスタマイズしてみてください!