If you're working in an Agile environment, you already know that it's not easy for UX and there is a lot to get done in a short amount of time. Sometimes, you may be lucky enough to have multiple UX professionals on your team, but other times you're flying solo. If you find yourself dreading your UX to-do list, consider bringing other members of your development team into your design process. Doing so not only will lighten your workload, but it will also introduce multiple perspectives and ease further collaboration processes (for example, if you need signoff from other departments).
In this article, I discuss three go-to collaborative activities I like to use with Agile teams to brainstorm design ideas: 6-up 1-up, whiteboard session, and telephone. These activities foster ideation, collaboration, and involvement without requiring a lot of time, effort, materials, or software knowledge. They also have the benefit that they can be used in contexts beyond Agile and can be easily applied to other ideation contexts.
6-Up 1-Up
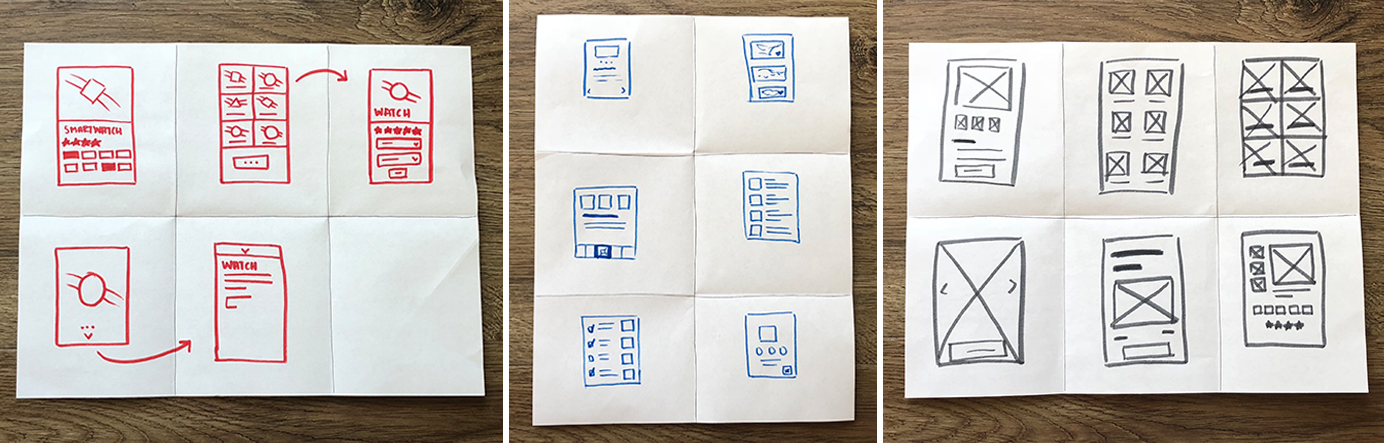
If you're working with a large team or you want to get a lot of ideas for a particular feature, try the 6-up 1-up sketching method for brainstorming designs. It is best used with a larger team on a feature that is further out in your backlog, as part of a future sprint. This method allows team members to sketch out multiple quick ideas for one feature, come together as a group to discuss the proposed solutions, and then finesse one solid idea. It is a great method if your team members are particularly shy or new to each other, because individuals get a chance to work on their own design before bringing it to the larger group. This activity is similar to the Crazy 8s method.
Steps for this activity:
1. 6-up: 5-minute individual drawing. Each team member gets a sheet of paper with 6 sections and is supposed to draw out up to 6 ideas for one feature. They can either be 6 completely different ideas or a fewer ideas, each with multiple screens or interactions represented. Giving only 5 minutes for this step encourages people to not spend too much time on one solution or get bogged down by the fact that they can't draw. Use markers to discourage fine details on the drawings.

2. Discussion. Once the 5 minutes are up, come together as a group and quickly talk through each idea. You'll notice common themes, as well as some off-the-wall ideas that just might work with your team and stakeholders.
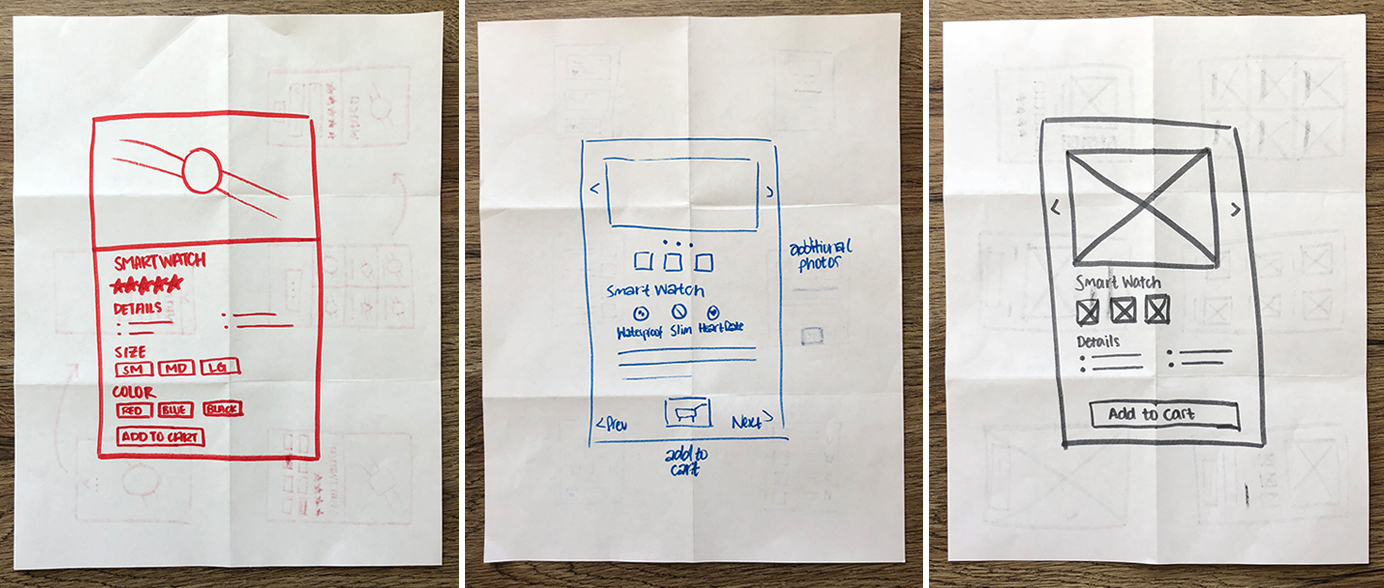
3. 1-up: 5-minute individual refinement. Each team member picks one solution of their choice, drawing it in detail. The solution can be an extension of one of that person's original ideas or a hybrid based on the group discussion.

4. Final discussion. The group reviews the individual solutions and picks one idea or creates a hybrid design based on several of the ideas that came up. Since the group has already walked through the original ideas in step 2, this discussion should focus on improvements or new ideas, rather than on an entirely new concept.
The 6-up stage is a version of parallel design, but done in a much shorter time frame than when designing multiple variants of a bigger user interface.
Whiteboard Session
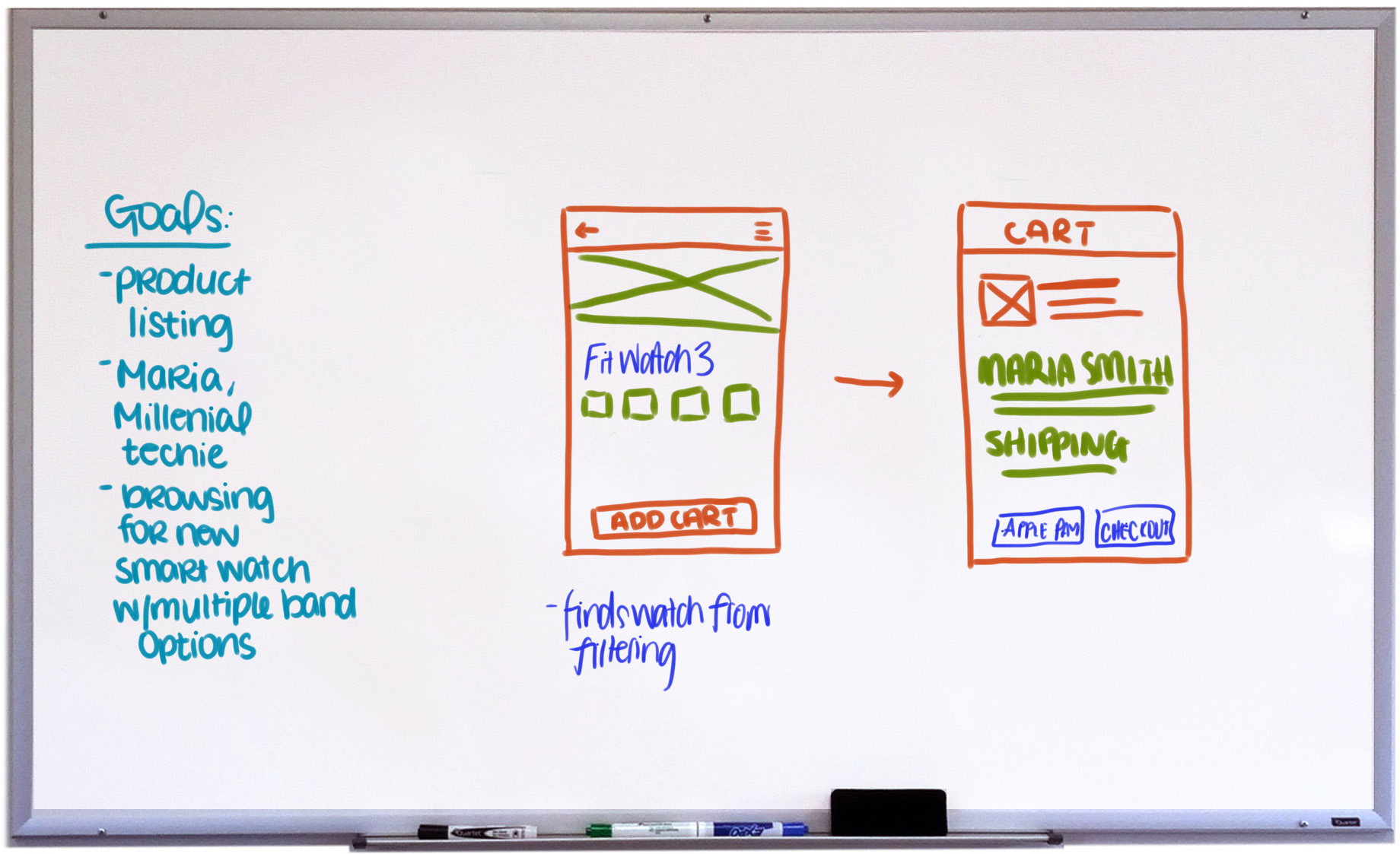
A whiteboard session works well for small groups, exceptionally collaborative teams, or crossdepartmental teams looking to compare design ideas. It is best suited for features that need to be implemented soon (in the current sprint). In this type of informal session, multiple people contribute to one design on a whiteboard.
This session starts out with clear goals that will be accomplished, such as which feature is going to be designed, which persona(s) and/or journeys must be represented, or any acceptance criteria that need to be accounted for. From there, volunteers can start drawing out an idea. Team members can then build up on that idea, propose alternatives, and discuss potential difficulties.

What you'll end up with is a common understanding of what will be implemented for that feature. Developers can call out potential issues with the scope or technical feasibility, product owners and business analysts can add their own perspective, and designers can make sure consistency is maintained, all in one meeting. If you're working one-on-one with a developer for this activity, make sure both sides leave satisfied with the solution, as it will be implemented in the current sprint and there is not as much time available for iteration.
Telephone
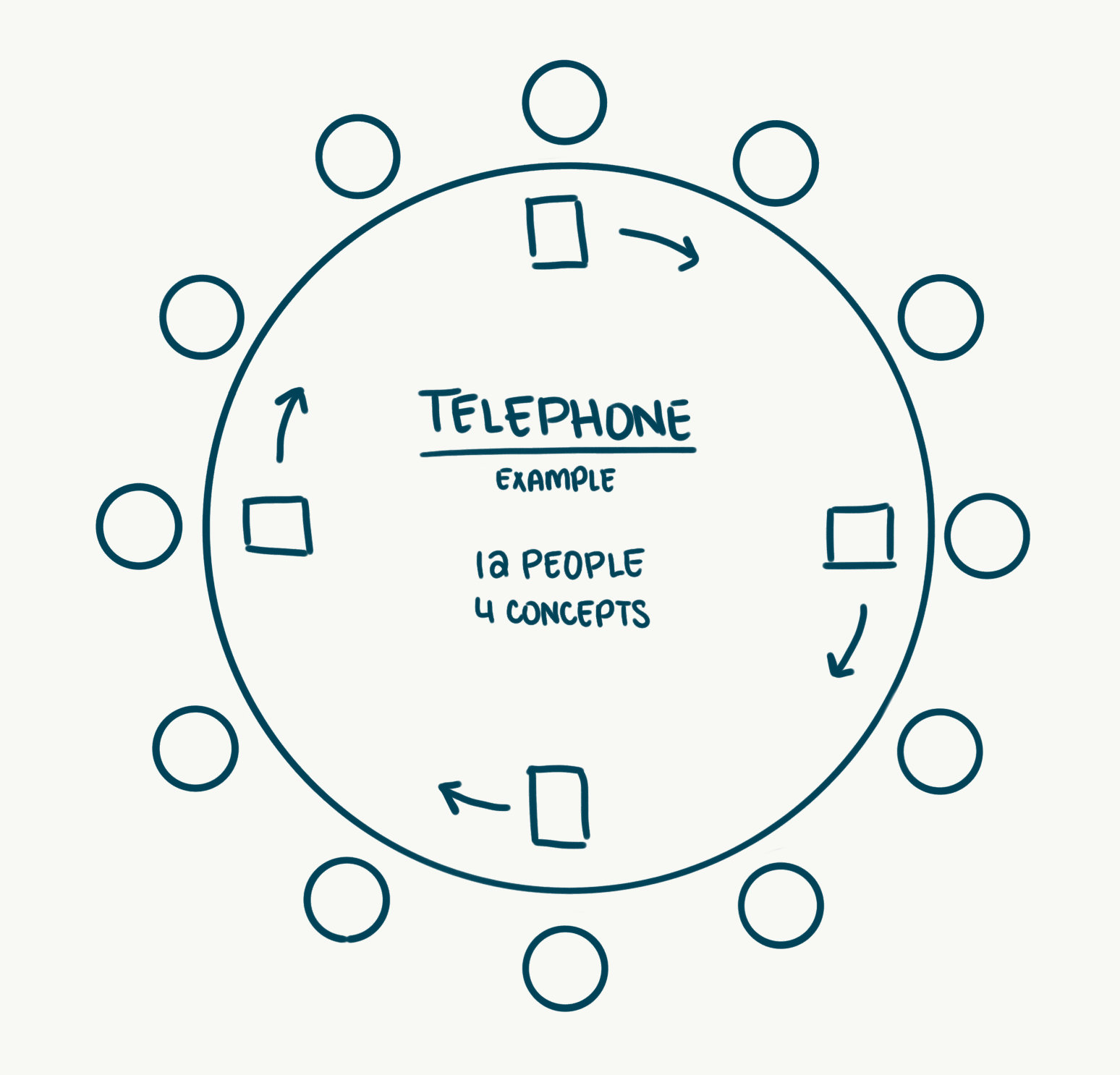
Remember the telephone game? Kids sit in a circle and one whispers a message to her neighbor, who then passes it on until the message gets back to the source. You can do a similar ideation activity to help your team collaborate or even create completely out-of-the-box solutions. This activity is geared for larger teams focusing on one or more features that are further down the backlog in priority.

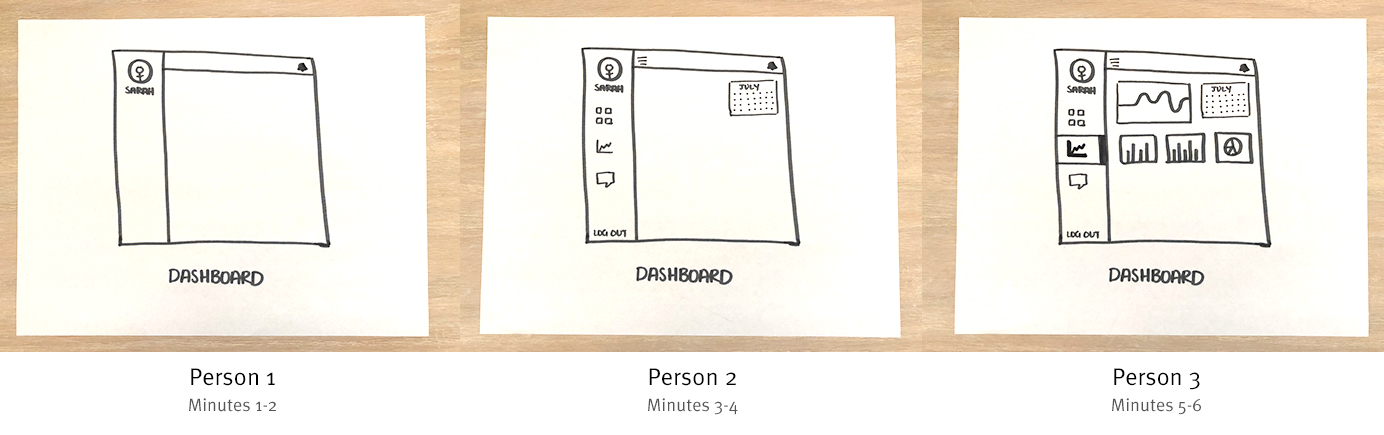
Start with a single piece of paper for each concept. Each person draws his idea out for 1–2 minutes, and then passes it to the next person. The next person adds her ideas to the drawing for another 1–2 minutes, then passes it along. Continue with each team member or until the concept(s) can't go any further. If you're working with multiple concepts in one session, stagger the pieces of paper every few people. For example, if your team has 12 people and you're working through 4 concepts, start the activity with a piece of paper every third person, as illustrated below.

Timing: When to Use Collaborative Activities
A successful UX process in Agile is all about timing. When you work in sprints, you have to support your teams in a timely manner with the right design input. However, not all needs are equally urgent.
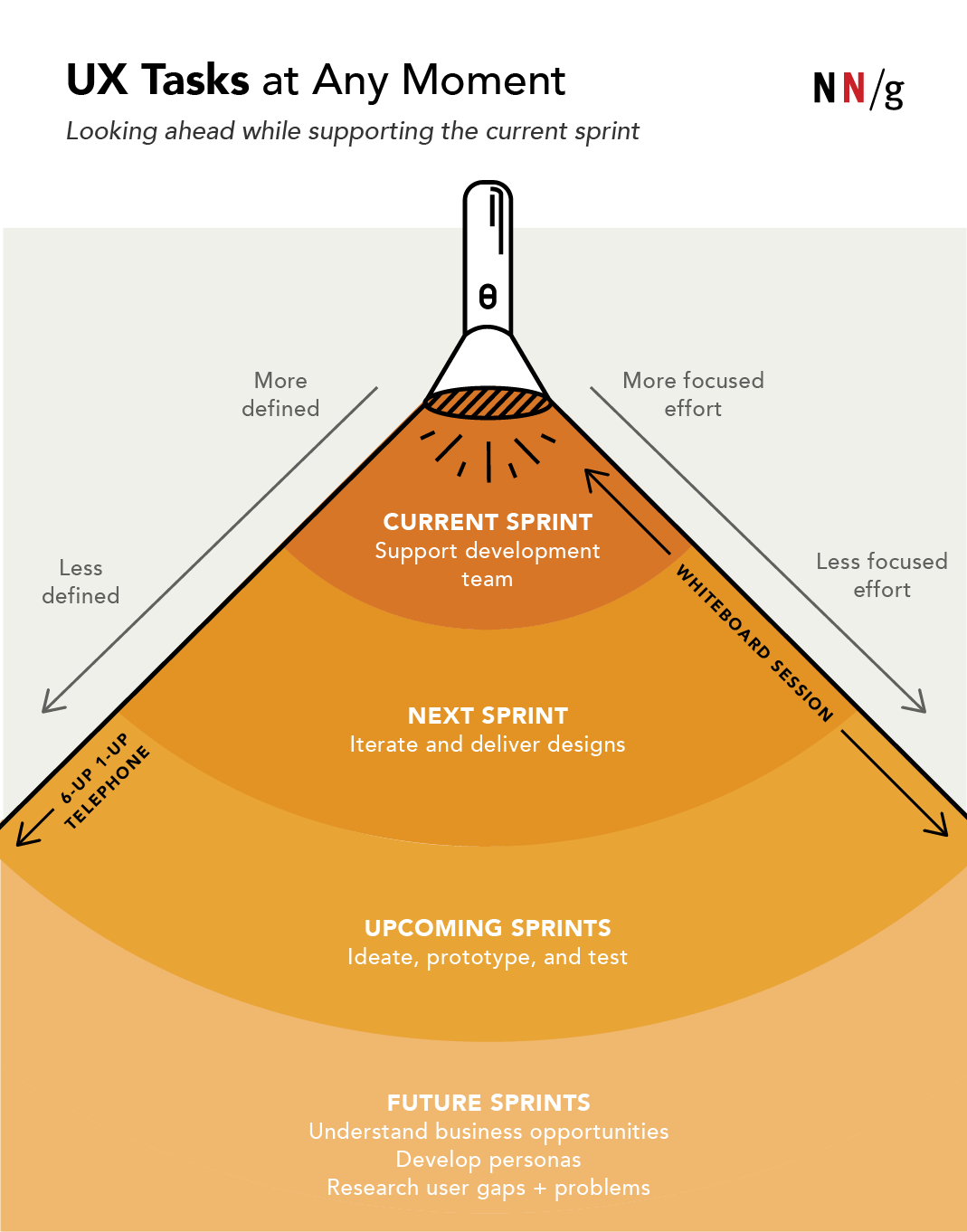
Think of these needs like the beam of a flashlight, as illustrated below. The narrower the light is, the more focused you should be on that specific task. Work directly with the person needing the output on focused tasks to help speed up the process. The wider the light is, the less defined the task will be, therefore the less time you should spend on it immediately. When there is a lull in your UX to-do list, bring your larger team together to brainstorm ideas that you have more time to narrow down.

The current sprint's design tasks typically come up because you discovered something new or ran into a potential issue when developing a feature. When that is the case, invite your developer(s) in your design process — either after a daily standup or in a separate one-on-one meeting at a whiteboard. For example, if your team is working on user login in the current sprint and a technical issue comes up that affects the design, work directly with your developer to create a new design together.
With future sprints you're focused on the roadmap of features and/or improvements, so you need to gather insights from your product owners, business analysts, or stakeholders. Since these features are further out in the backlog, there is more time available for iteration and brainstorming. You can afford to schedule separate sessions focused on design with these individuals or plan out time during a backlog-refinement meeting. In the case that a brand new feature needing heavy design consideration is added as low priority in the backlog, bring your team together to brainstorm ideas. You'll uncover potential risks while collaborating and the team will be on the same page about the solution early on.
Introducing Activities to Existing Teams
When introducing any new technique to an existing team, start small. Consider carving out a minor amount of time from an existing scrum ceremony (planning, backlog refinement, etc.) where the team members you need will already be present. Gaining buy-in from your team members to help with design may be the hardest part, so get them to participate without adding additional meetings to their calendars. As you gain interest and trust, you will be able to set aside some design-collaboration time and even create a recurring meeting that can be added to the team's routines.
As with any technique, customize the steps until they meet your needs. For example, it is perfectly acceptable if your team wants to cut out the second round of the 6-up 1-up exercise and go straight to the larger group hybrid design. You may also find that your entire large team isn't as productive as a smaller group, so you may only want to include certain people. Iterate often on your process until you find what works best for you.
Conclusion
It takes a good amount of collaboration to have a smooth UX process on Agile teams. Patience is key as you introduce new techniques and activities to your team, but the end result will be a faster design process that involves fewer handoffs and silos because everyone is involved earlier.
Learn more about thriving as a UX professional in an Agile environment in our full-day Lean UX and Agile course. And many more ideation methods in our full-day Effective Ideation Techniques for UX Design course.




