
マイクロインタラクションとバレエ
UIのモーションを考える時、よく脳内でバレリーナの動きを再生する。
妹がバレエをやっていたため実家の居間では、ローザンヌ国際バレエコンクールのビデオがよく流れていた。
ローザンヌは世界最強の若手バレリーナを決める大会だ。この番組はクロード・ベッシー女史というコメンテーターの、辛口実況がウリだった。彼女はパリオペラ座学校の校長先生でもあり、それゆえに評価のハードルが非常に高い。コンテストの登壇者は、ほぼ確実にベッシー先生に滅多斬りにされる。TVカメラのまえで泣きだすこともある。ある意味、登竜門であると同時に公開処刑の場でもあった。
そんなベッシー先生が珍しく大絶賛していたのが、2001年だか2002年に出場したミレナ・シドロヴァだった。(追記、ベッシーさん2002年引退してますね。ビデオで見てたから時系列がメタメタだった。2002年のコメンテーターは別っぽい)。
バレエに特に興味のなかった僕も、このダンスは強く印象に残っており、いまでもアニメーションを考えるときの基準になっている。
彼女のダンスを見て、バレエは単なる振り付けではなく、初動と末端の制動を利用した、時間方向の錯視表現だと理解した。動きを意図的に加速、減速させることで、リアル以上にリアルな動きを作れるのだと思った。
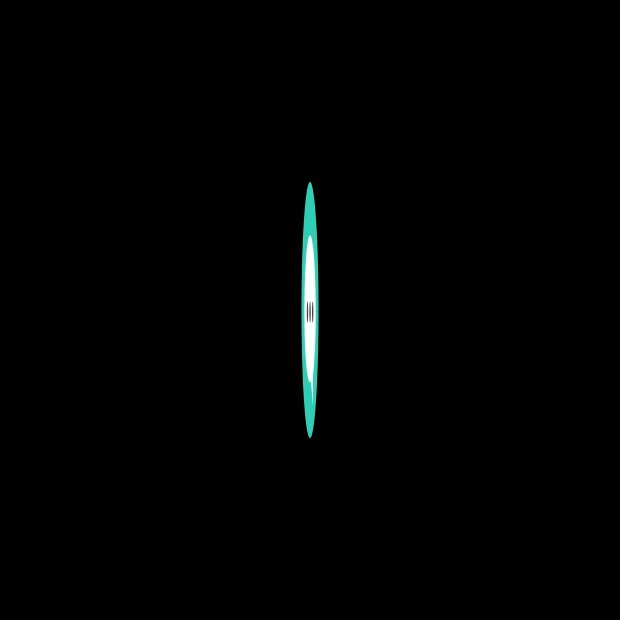
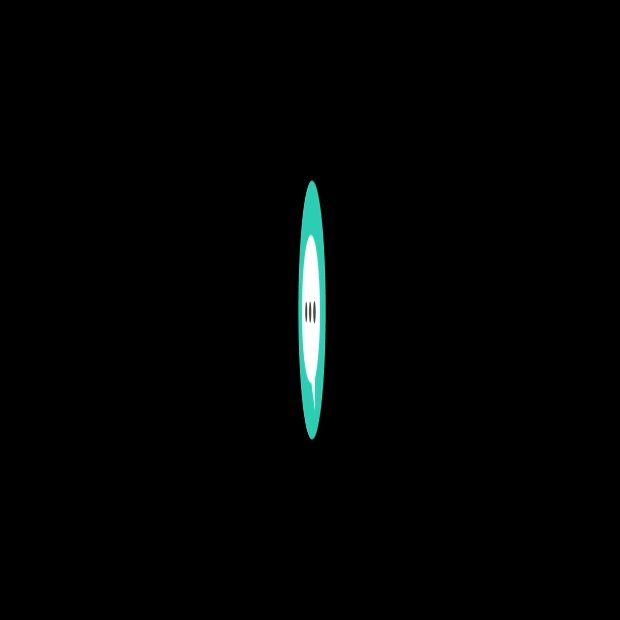
Xスケールを、等速運動で伸縮させたサンプル
等速運動で伸縮をさせても、人間の目には回転に見えない。

Y軸方向に回転させたサンプル
Y軸回転させると、視覚的にはXスケールがSine波で振動する。これは数学的に正しい等速回転の見え方だ。

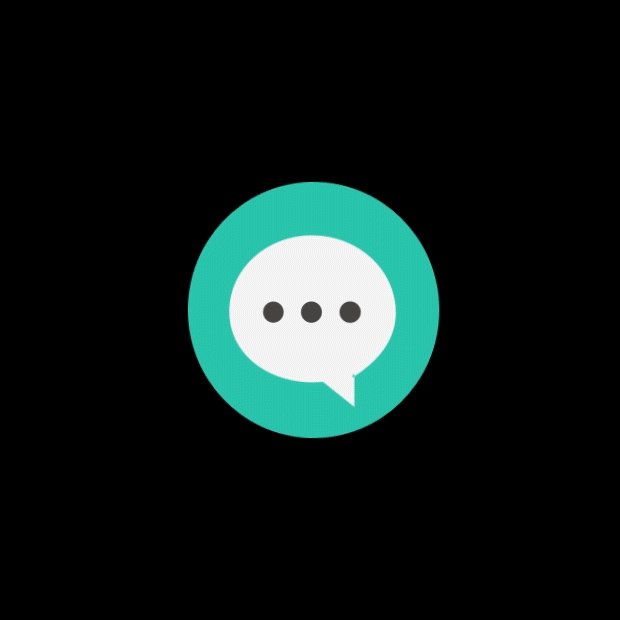
正面を向いている時間を意図的に長くしたサンプル
より「回転してる感」を出しつつ、アイコンもしっかり見せたい。時間方向で視覚補正を行うときには、バレエの回転技法、ピルエットが参考になる。
バレリーナの頭部に注目してみよう。顔が正面を向く時間が長いことに気づく。これは、胴体の高速回転に対し、頭を逆方向にまわして回転を打ち消しているのだ。これを「顔をつける」と言う。
回転に「顔をつけた」アニメーション。正面を向いている時間が、長いわけだが、不思議とこのほうが回転にキレが出る。

光の変化を付け加えたもの
Xスケールの伸縮ではなく、「3D回転である」ことを明示するため、光の変化を加えたもの。

動作に起こりやしなりを加えたサンプル
動作の初動に、「起こり」と言われる予備モーションを加えることで、よりリアリティが生まれる。物理世界で急回転を行うには、エネルギーを溜め込む必要があるからだ。いわゆる格闘漫画にある、動きの初動を読んで…みたいなのはこの現象の認知だと思われる。

そんなことを考えながら、そろそろnoteにもマイクロインタラクション(動きや手触り)を導入しなければなぁと思っている。最近はAfter Effectsを使うのが流行りらしいので、AEを学び出してみたメモ。
noteのアニメーションは、ベース禁欲的にしつつ、ピンポイントにいくつかの箇所でジューシーさを出していきたい。
いただいたサポートは、コロナでオフィスいけてないので、コロナあけにnoteチームにピザおごったり、サービス設計の参考書籍代にします。
