やりたいこと
- 横スクロールするナビを組みたい … ①
- スマホ(iOS)で慣性スクロールにしたい … ②
- スクロールバー非表示にしたい … ③
- ②と③を両立させたい
① 横スクロールするナビを組みたい
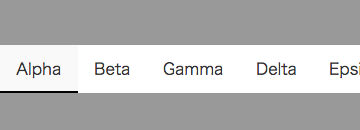
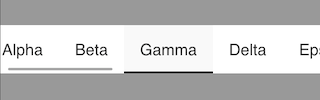
スマホサイトでよく見る上図のようなナビゲーションを組みたいとします。
今回は、一つ一つの li を table-cell にし、水平に並べつつ、ウィンドウからはみ出た分を overflow-x: auto; で横スクロールさせるシンプル組み方で考えます。
デモ → https://s.codepen.io/skwbr/debug/QjaBLV/NjrYzwNZpgwA
(コードは下記にて)
② スマホ(iOS)で慣性スクロールにしたい
overflow: auto; をかけている要素に下記を指定すればOK。
-webkit-overflow-scrolling: touch;
③ スクロールバー非表示にしたい
webkit独自拡張の ::-webkit-scrollbar を使用すると、スクロールバーのベース部分やバー部分の色を指定することができます。これを使えば透明にすることができます。
下記のサイトが分かりやすくまとめていました。
②と③を両立させたい
しかしながら現時点のiOS Safariの仕様では、 -webkit-overflow-scrolling: touch; を指定していると、スクロールバーが非表示化できません。
解決策として、
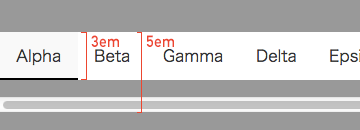
縦方向にも overflow: hidden; を使って、「本来スクロールバーが出てるはずの部分を隠してしまう」という手があります。

↑ 本当は5emの高さの要素が横スクロールしていますが、見えているのは上3em分だけ。
DEMOとコード
DEMO
http://s.codepen.io/skwbr/debug/QjaBLV
是非スマホからどうぞ
コード付きは こちら
コード(html)
<nav class="nav-horizontal">
<div class="mask">
<ul class="list">
<li><a href="#">Alpha</a></li>
<li><a href="#">Beta</a></li>
<li><a href="#">Gamma</a></li>
<li><a href="#">Delta</a></li>
<li><a href="#">Epsilon</a></li>
<li><a href="#">Zeta</a></li>
<li><a href="#">Eta</a></li>
<li><a href="#">Theta</a></li>
<li><a href="#">Iota</a></li>
<li><a href="#">Kappa</a></li>
<li><a href="#">Lambda</a></li>
<li><a href="#">Mu</a></li>
<li><a href="#">Nu</a></li>
<li><a href="#">Xi</a></li>
</ul>
</div>
</nav>
コード(CSS)
スタイル目的の不要部分ははしょってます。フルで見る場合は こちら
.nav-horizontal {
overflow: hidden;
height: 3em; /* 可視領域の高さ */
width: 100%;
}
.nav-horizontal .mask {
height: 5em; /* 横スクロールする理屈上の高さ */
width: 100%;
overflow-x: auto;
-webkit-overflow-scrolling: touch; /* 慣性スクロール */
}
.nav-horizontal .list {
display: inline-table;
max-width: 100%;
}
.nav-horizontal .list li {
display: table-cell;
}
横方向にスクロールするラッパーを、さらにもう一段階縦方向にマスクするラッパーで囲んでいる感じです。
参考元
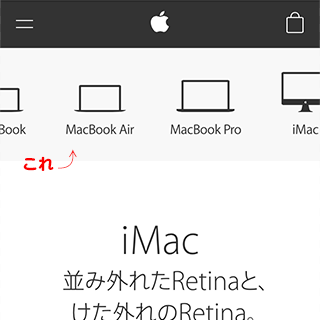
慣性スクロールとスクロールバーの両立が難しいことが分かった時に、
「あれ?Appleのサイトって横スクロール上手いことやってたよなあ」と思い出して、ソースを覗いたところこのやりかたをしてたので参考にさせていただきました。
他にもこんなやりかたあるよ、などアドバイスいただければ嬉しいです。