Maps play an integral part in creating a great user experience. Whether they are used to show multiple retail locations, detail a specific attraction or visualize statistics, they help users to get the information they need.
Working with WordPress, however, creates a classic dilemma. Each type of map you want to use on your website requires a different plugin. This can lead to both difficulty in maintenance and decreased site performance. Not to mention that these various tools all work independently of one another. Combining the features of different map types just wasn’t possible – until now.
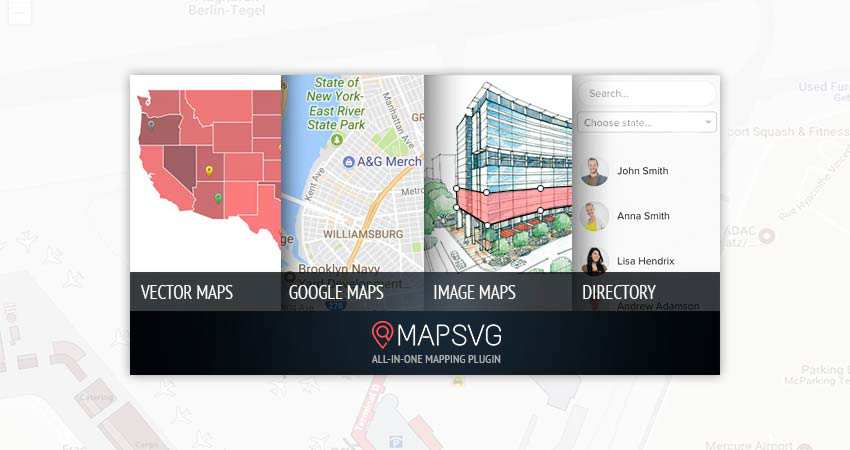
With MapSVG, you’ll find a complete solution for creating virtually any type of map you can imagine – all in one powerful WordPress plugin. Let’s take a deeper look:
A Solution for Every Type of Map
Thanks to a recent update, MapSVG now enables you to create and combine three types of maps: Interactive vector maps (using SVG), Google Maps and image maps. This gives you the power to build the perfect map for your specific needs.
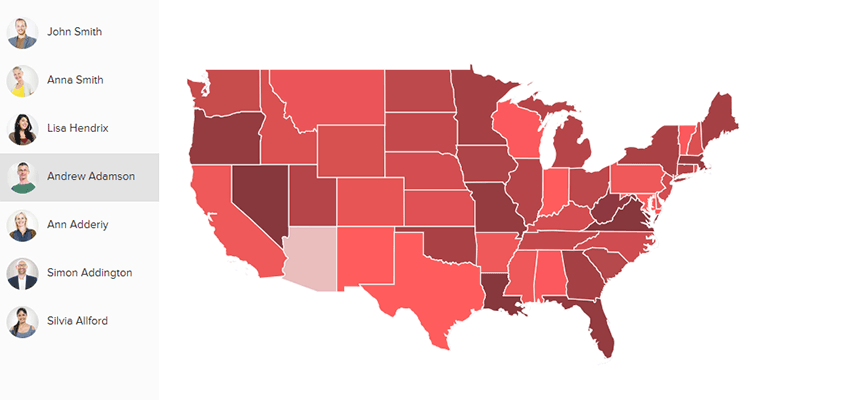
Interactive SVG Vector Maps
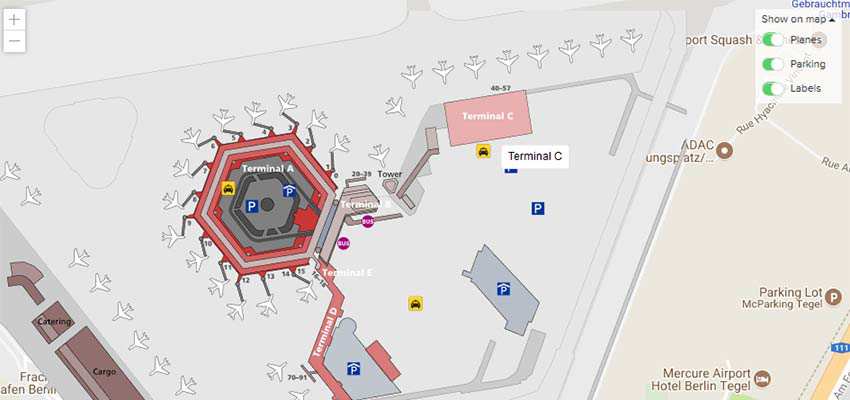
What makes SVG maps so useful is that they render perfectly at any size and they can include all sorts of interactivity. MapSVG comes loaded with a collection of country maps, but also lets you use your own SVG images. This opens up possibilities well beyond geography. Images of building floor plans or seating charts, for example, can be added to help users further explore a venue.
Plus, there are a wide array of interactive features that can be implemented. Use tooltips with custom HTML to make for an in-depth experience. Add markers and directory indexes to help users find what they’re looking for more easily.
Custom fields enable you add virtually any type of data to a map. Maps can also be searchable and filterable. This type of map makes even the most complex images easier to understand.

Google Maps
MapSVG lets you combine the power of Google Maps with the interactive possibilities of SVG. Vector maps can be automatically layered on top of any type of Google Map (road, satellite, terrain or hybrid) to bring even more usability and convenience.
Users can scroll, zoom and interact with your maps in new ways. Again, you can choose from the included library of country maps or add your own.
Using your own vector artwork provides even more choices for enhancing a map, such as displaying various landmarks and making them clickable. Visibility toggles enable users to turn various features on or off, letting them focus on what’s most important to them.
Image Maps
Interactive image maps are a great way to help users better understand a concept. Using MapSVG’s drawing tools, you can easily create clickable maps from any JPEG or PNG image – right from within WordPress. You have control over every aspect of the process, allowing for a fully custom UI.
Map functionality can also be extended with custom JavaScript and CSS. The possibilities for what you can achieve are virtually limitless.
Create Interactive Maps in Minutes
Of course, a tool is only as good as its interface. So, it’s good to know that MapSVG makes map creation quite easy and intuitive. Whether you’re working with one of the included SVG country maps or a custom image that you’ve uploaded, you’ll be up and running in no time.
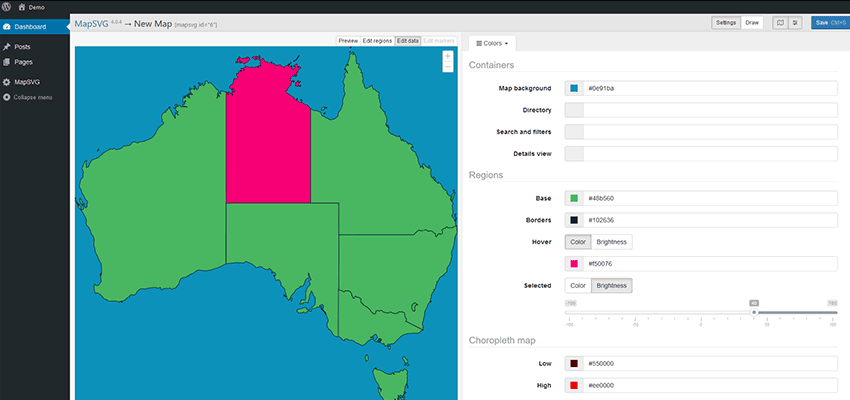
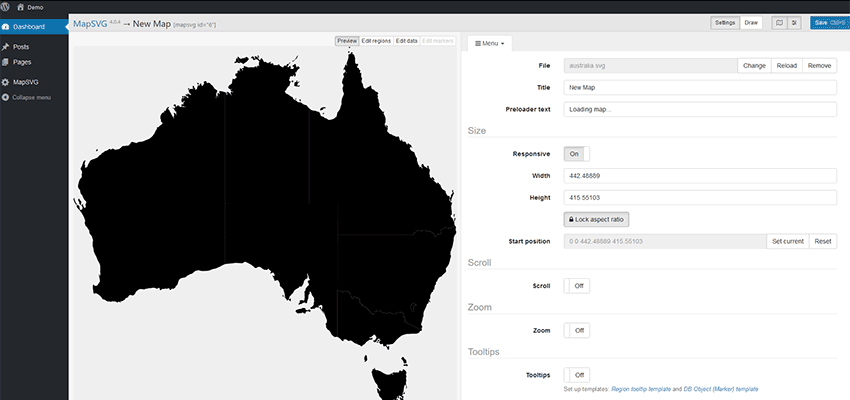
As an example, I’m going to create a custom map of a place I’ve always wanted to visit – Australia. To get started, I select the map I want from the drop-down menu of included SVG maps. From there, it’s time to customize!

The first thing I notice is that all the regions of the map are clickable. This makes working with one of the included maps super easy. To the right, there are a number of options – including sizing, responsiveness and whether I want to allow features such as zooming, tooltips and popovers.
There’s also a menu that lets me navigate to other settings panels, where I can change the map’s colors, have a look at various regions or add custom code. Changing colors, for example, took all of a few seconds to master.
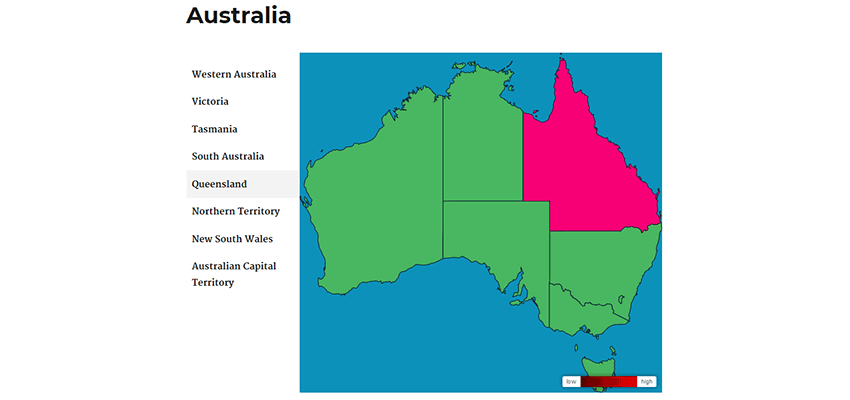
I also decided to add a clickable directory of the various regions, which will display on my WordPress page. Following the helpful tutorials on MapSVG’s website made this task a breeze. Within approximately five minutes, I had a customized interactive map of Australia that I can expand upon even further as I wish.
Start Building Interactive Maps with MapSVG
Interactive maps are a tool that you can use to help increase user engagement and provide information in an easy-to-digest format. MapSVG is the only WordPress plugin you’ll ever need to create highly-customized maps that fit your exact specifications. They’re powerful, responsive and incredibly easy to build.
There’s no need to settle for anything less. Download your copy of MapSVG today and unleash the full potential of your maps.
Related Topics
Top