How to Add QR Codes to Printed Web Pages
When you print any web page, your web browser will automatically add the URL of the site in either the footer or the header area of all the printed pages. This is useful as anyone can easily know the source website from where that page was printed.
The problem is that web page URLs can be long and complex and people are likely to make errors typing them into the browser.
An alternative would be that you create a short URL (using bit.ly or goo.gl) and append it all your printed pages. The other more convenient option is that you add a QR code to the printed copy that will link the printed page to the source web page with a quick scan.
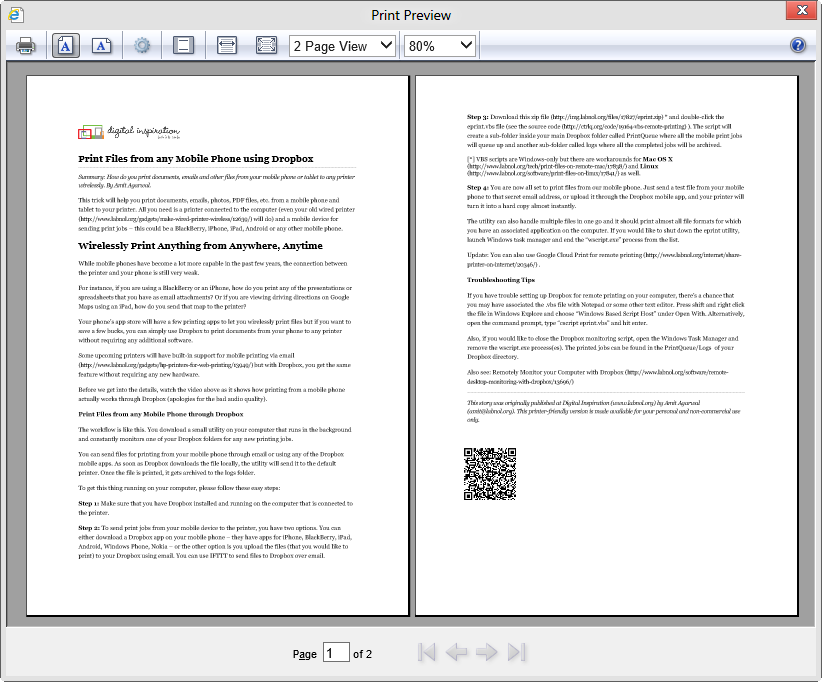
 A QR Code in the print copy of a web page
A QR Code in the print copy of a web page
Add a QR Code to Printed Web Pages using CSS
You will be surprised to know how easy it is to add a QR code to any web page but before I share the implementation detail, let’s see a live example.
Open any article page (for example, this one) and press Ctrl+P (or Cmd+P on a Mac) to open the Print Preview dialog. Scroll to the last page and you will find a QR code that, upon scanning, would lead you to the source page. (If the QR Code missing, just open the Print Preview dialog again.)
If you are to implement something similar in your site, just add the following snippet to your website template.
<style type="text/css">
@media print {
body:after{
content:url(http://chart.googleapis.com/chart?
cht=qr&chs=200x200&choe=UTF-8&chld=H&chl=<<URL>>)
}
}
</style>We are basically adding a QR Code image after the <body> tag and since the CSS media type is set to “print,” the QR Code will only appear in the printed version of the page. The QR Code is generated dynamically using the Google Charts API and will vary based on the URL.
WordPress - To add QR Code support in WordPress print stylesheets, open the template file of your WordPress (like header.php or even index.php) and copy-paste the following code anywhere inside the <head> tag:
<?php if (is_single()) : ?>
<style type="text/css">
@media print {
body:after { content:url (
http://chart.googleapis.com/chart?cht=qr&chs=200x200&choe=UTF-8&chld=H&chl=<?= the_permalink(); ?>)
}
}
</style>
<?php endif; ?>Blogger - The equivalent code for classic Blogger templates would be something like this. If you are using the new XML based Blogger templates, you probably need to use data:blog.canonicalUrl (for the permalink) with the condition set as <b:if cond='data:blog.pageType == "item"'> since we are only displaying QR codes on individual post pages and not the archives.
<ItemPage><Blogger>
<style type="text/css">
@media print {
body:after { content:url (
http://chart.googleapis.com/chart?cht=qr&chs=200x200&choe=UTF-8&chld=H&chl=<$BlogItemPermalinkURL$>)
}
}
</style>
</Blogger></ItemPage>
Amit Agarwal
Google Developer Expert, Google Cloud Champion
Amit Agarwal is a Google Developer Expert in Google Workspace and Google Apps Script. He holds an engineering degree in Computer Science (I.I.T.) and is the first professional blogger in India.
Amit has developed several popular Google add-ons including Mail Merge for Gmail and Document Studio. Read more on Lifehacker and YourStory