誰でも手軽にお店のホームページを作ることができる「favy」を使ってみました

スマートフォンに代表される情報端末が広まったことで、ランチやディナーの情報をお店の公式サイトを見て確認する、というケースが出てきています。「並み居る競争相手のなかで少しでも多くのお客さんに見つけてもらうためにはネットの活用が不可欠、しかし、そんなノウハウも予算もない……」と悩みを抱えている人にピッタリなサービスが無料で簡単にホームページを作成できる「favy」です。いったいどのぐらい簡単に操作できるのか、架空でオープンしたばかりのダーツバー「G-cafe」のホームページを作って確かめてみることにしました。
favy|驚くほど簡単にお店のホームページがつくれる
https://page.favy.jp/

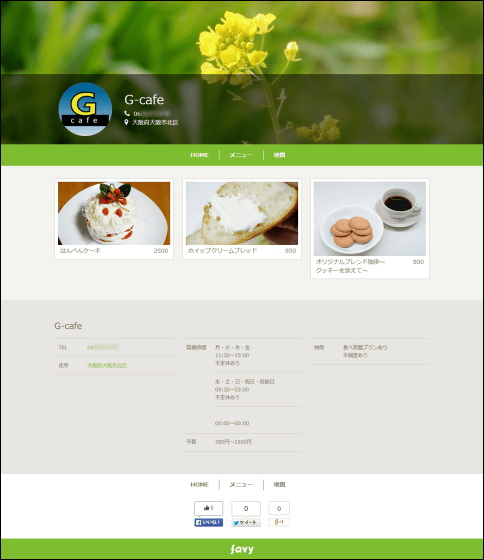
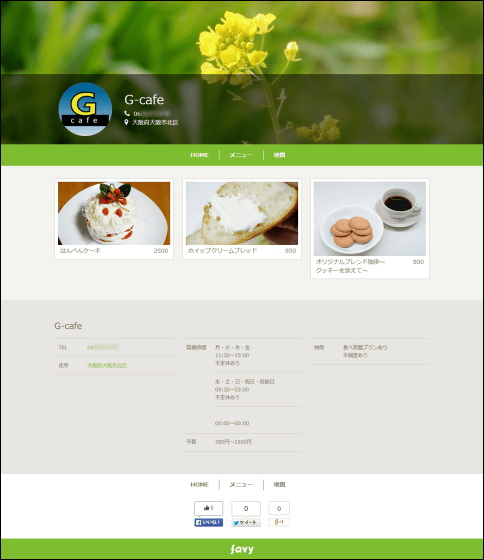
実際にfavyを使って作ってみたホームページはこんな感じ。商品の写真や背景画像は手元にあったものを加工しただけですが、これだけきれいにまとまったサイトを作ることができました。

◆アカウント作成~お店の情報を登録する
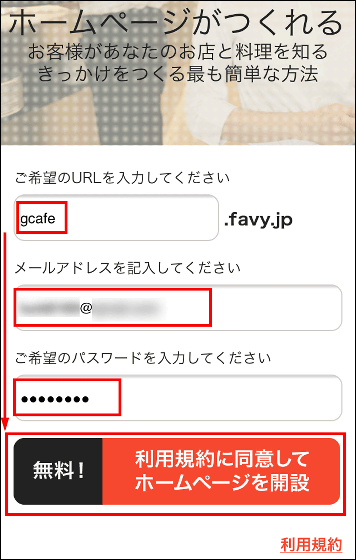
「驚くほど簡単に」ホームページができるということなので、iPhoneを使って登録してみることにします。まずはfavyのトップページにアクセス。

希望のURL・登録用メールアドレス・パスワードを入力し、「利用規約に同意してホームページを開設」をタップ

ここで、登録したメールアドレスに認証メールが届きます。アドレスを認証しておかないと、ページの公開設定が行えなくなるので必ず認証が必要です。

メール内のリンクをクリックするだけでアドレスの認証が完了します。

認証を完了させた後は、「favy店舗管理画面」から各種設定をおこないます。

店名、URL、住所や電話番号などの基本情報や、お店の営業時間や目安となる予算を設定することが可能です。

「店舗公開設定」を「公開」に設定すると、一般のユーザー向けにfavy上のホームページが公開されるようになります。

記事作成時点では、「非公開」のままでホームページをテスト表示させることができないため必ず「公開」にする必要がありました。これはつまり、ホームページの公開が「一発勝負」と言うことになってしまうので、非公開状態でのテスト表示を行えるように改善を求めたいポイントです。
お店のアイコンを設定することもできます。アップロード時点でサイズが260×260ピクセルにリサイズされるので、あらかじめサイズを指定してアイコンを作成しておいた方がベター。

サクッと作っておきましょう。

アイコンの設定が終わったら、ホームページの背景色とホーム画面に表示する画像を設定します。今回は黄緑色の背景色と、菜の花の画像をホーム画面の画像に選んでみました。

設定が一通り完了したら、公開してみます。画面右上の「ページ確認」をタップ。

表示された画面はこんな感じ。一番上に店名、イメージ写真の下にはメニューバーが表示されて、ちょっとしたホームページの体裁が整っています。

さらに下には、電話番号や住所、営業時間や予算などが表示され、一目見てお店の概要がわかるようにまとめられています。

「map」をタップすると、Googleマップの画面で地図が表示されました。お店の場所がわかりやすくなりますが、地図をタップしてアプリを呼び出し、経路検索などを行えないのが少し残念なところでした。

◆メニュー登録
ホームページ内にはメニューを表示させることも可能です。左上のメニューボタンをタップし、「メニュー登録」をタップします。

表示されている項目に従い、順番に商品名や価格、イメージ画像などを登録していくと……

メニューのリストが表示されました。

ホームページ上で表示させるとこんな感じ。なお、価格の「円」は自動で表示されないようになっているため、商品登録の際は価格と一緒に「円」を記入しておく必要があります。

ホームページ上から電話を発信することも可能です。「予約の連絡をする」をタップすると、電話発信を開始します。

ホームページをPC画面で表示させるとこんな感じ。トップ画面には店舗管理画面で設定したアイコンが表示されています。ページ下部にはメニューも表示され、さらに概要がつかみやすいレイアウトになっていると言えるでしょう。

「地図」をクリックすると、Googleマップの画面が表示されました。ここでも、地図は表示だけで、ルート検索などは行えませんでした。

アカウント作成から一通りのホームページ完成までかかった時間は、およそ1時間程度でした。シンプルな操作だけでレイアウトが整ったホームページが作成でき、メンテナンスも自分の手で行うことが可能、しかもサービス自体は無料ということで、「facebookのアカウントは作ったけど、店のサービス紹介にはイマイチ活用できないし……かといって、本格的なホームページを立ち上げるにはハードルが高い」と感じているような人にとってはピッタリなサービスになっていると感じました。
ただし、シンプルな操作がゆえに、表現の幅も限定されているのも事実でした。数ある他のお店の中から抜きんでるためには、写真の見せ方や文章の書き方などに工夫が必要になってくることが予想されます。さまざまな利用シーンが考えられると思いますが、特にオープンから間が空いていない立ち上げたばかりの店舗や、臨時で営業するような店舗などのニーズをうまく満たすことができるサービスだと感じました。誰でも手軽に始められるサービスとなっているので、関心を持った人はとりあえず一度試してみるのもいいかもしれません。
・関連記事
ウェブデザイナー必見、教育機関のウェブデザインで特に秀逸なもの30選 - GIGAZINE
美しくてわかりやすいシングルページウェブデザインの例30 - GIGAZINE
魅力的なウェブサイトを作成するために知っておくと便利な9つのスクリプト - GIGAZINE
大きな画像を効果的に使った印象に残るWebデザインの作例20 - GIGAZINE
閲覧者の印象に残る、赤を基調としたウェブサイトデザイン35パターン - GIGAZINE
プロフェッショナルのデザイナーがよく使う21種類のフォント - GIGAZINE
Webデザイナーによるカラーコードを使った便利なテクニックあれこれ - GIGAZINE
ダークな配色のウェブデザイン25例 - GIGAZINE
・関連コンテンツ