Your website’s search function could be damaging your conversion rates. And if it’s not acting as a bane to your conversion rates, it could be doing something almost as bad: not helping them either. On-site search, if well optimized and put in the frame of increasing user experience, can greatly enhance the usability and enjoyment of your site.
The more users enjoy your site, the more likely they are to stick around and become members, customers, subscribers, and so on. Improving your site’s search function can be accomplished with ease, but many may sabotage their search by making these common mistakes. Learn how to optimize on-site search and avoid the common pitfalls of your competition.
It Isn’t Visible
If users can’t easily identify your search form, they may grow frustrated and seek their answers elsewhere. Ideally, the location of your search bar should be easy to see from the above-scroll section of the page (i.e., not at the bottom). The closer to the top and left side you can bring your search box, the better.
While the search box shouldn’t be the first thing users see, it should be strategically placed so it falls within normal reading patterns.
Once you settle on a place, keep it as consistent as possible. As many as 30% of users will use your search function if they can find it, so maintaining the location consistently will yield quicker searches and return users.
It Isn’t Easy
Anything that places an obstacle between your user and completing their search detracts from its accessibility. If your search box has placeholder text, such as “question here” or “product name”, make sure that the text disappears when the user begins typing.
While users may not abandon the search altogether because of extra keystrokes, they’re still being delayed if their backspace key gets a workout. Eliminating even one extra key push can increase user satisfaction and make the search function more efficient.
Other ways to increase the accessibility of your search bar include cosmetic changes like color use and text readability. If your search bar uses custom colors at all, make sure they’re sharp and contrasting. Likewise, ensure that any custom fonts are legible in both size and shape.
Auto-Suggestions Aren’t Provided
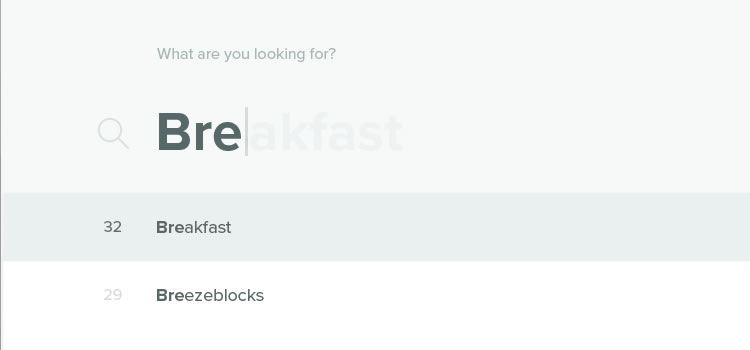
Auto-suggestions can speed up the search process significantly for the user, especially if you offer multiple models or versions of a core product. The less time users must spend typing in their query, the longer they can spend engaging with the content they’re trying to find.

Autocomplete by Martin Bonov
No Autocorrect, Either
Perhaps one of the most crippling oversights in a search function is not providing autocorrection. If your search can detect the more common typographical errors in search queries, let it apply the corrections automatically.
The more a user has to retype their query, especially on mobile, the more likely it is that they’ll give up and find their answers from another website.
Whenever possible, you want to provide as few empty result pages as you can, and autocorrection can go a long way toward limiting them. Remember, the goal is always to make the trip between search and acquisition as effortless and short as possible.
The 404 Isn’t Helpful
Despite using autosuggestion and autocorrect to guide user searches, there will inevitably be a need to display an empty results page. Try to make this page as useful and beneficial for your user as possible.
Provide links to main directories, offer suggestions for reworking the search query, or direct them to your contact page. Whatever you do, be sure to give the user something for their trouble of searching, even if it can’t be the results they want.
Results Aren’t Straightforward
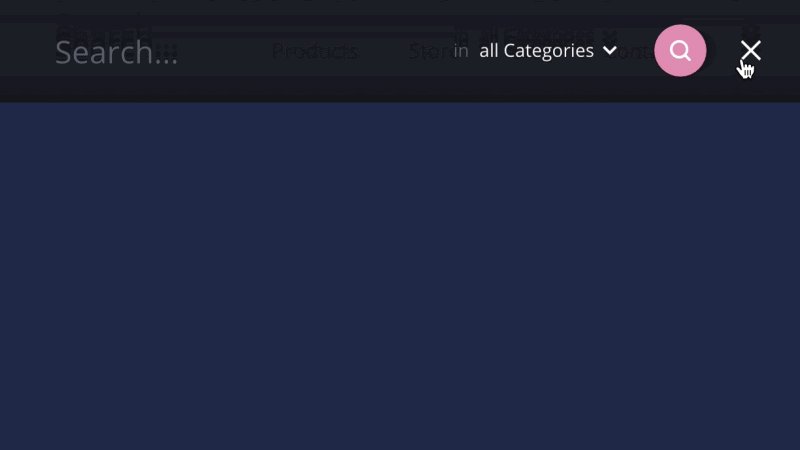
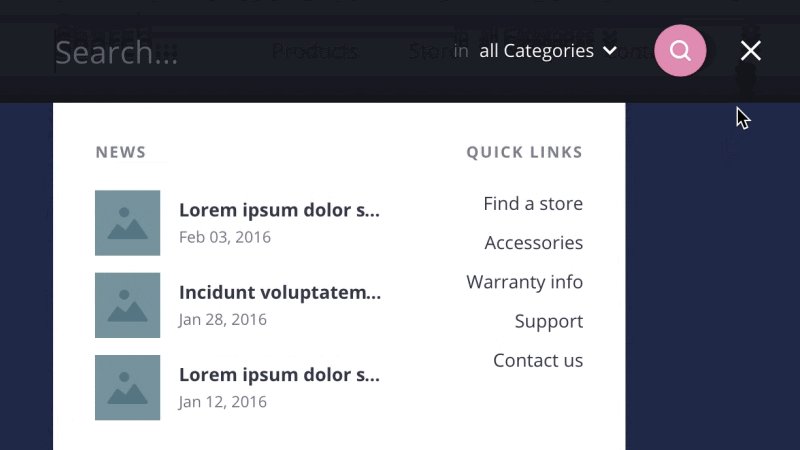
Search result pages should be as familiar and dressed down as possible. Save the more novel filters that your search engine can provide for the second step in the search process, not the first.
Hide the bells and whistles of your engine under an advanced search link and, if possible, have the search menu expand without leaving the page. Make sure that the search results landing page is easy to read on first pass, providing legible, plain fonts, and clean composition so that results can be assessed individually.

Advanced Search by CodyHouse
They Don’t Separate Filters and Sorting Methods
Sorting methods are a different beast from advanced filters and users will want access without having to perform additional work. Make sure that your sorting options (date, popularity, and so on) can be accessed from the same page.
To increase visibility, place the options on the top left corner at the start of the search results.
They Ignore Search Analytics
Your search analytics can be a powerful tool for marketing and UX. It can also reveal weaknesses in your search optimization. Monitor your search results on a frequent basis and establish metrics to use for comparison. When you utilize your search analytics, you can address any search weaknesses by going directly to the cause.
If you notice that out of 15,000 search queries for “monkeys”, for instance, there are only 3,000 clicks, you would be able to recreate the experience and determine if it’s a poorly optimized keyword, irrelevant data, or both.
No Search Variations
Adding variation search results can help your user find products they may not have considered before. If a user types “oversized sweater”, then you can provide them with alternative search query options and results (such as “oversized” and “sweater”) in separate sections.
That way, even if you don’t have the product or information they’re looking for, they’re able to view your closest equivalent. Providing something close, even if not exactly what they searched, is more beneficial than an empty results page.
Irrelevant Results
While the more results you can offer, the better, keep in mind that your results need to be relevant. If there’s no reason to link variations based on past behavior and the two entries don’t share common ground, don’t link it for the sake of avoiding an empty results page.
They Overwhelm Users
And finally, one of the biggest detractors from search UX is overwhelming the user with information. If there are over twenty entries that meet a user’s search query, don’t display them all unless the user has specifically chosen that option.
Instead, set the default display between 15-20 and allow users to tab between pages to view the rest of the results.
Top