This article was originally published on ProtoPie. Thank you for supporting the partners who make SitePoint possible.
As a designer, bridging the gap with stakeholders is utterly important. Properly conveying design and interaction ideas quickly and rapidly with solely static UI designs, mockups, wireframes and even simple click-through prototypes simply doesn’t work.
This is what Tony Kim thought. During his time at Google as an Interaction Designer, he wanted to build highly interactive prototypes easily and quickly in order for him to be able to share his ideas clearly and ultimately bridge the gap between him and his stakeholders.
The tools at his disposal didn’t allow him to do this easily and quickly. Easy tools didn’t provide the high-fidelity Kim was looking for while other tools for more advanced prototyping usually had a steep learning curve and/or required coding, leading to a lengthy prototyping process.
This is how brainchild ProtoPie was born.
This article will give you a brief overview on what ProtoPie is, its philosophy, and why you should adopt ProtoPie as your primary prototyping tool to improve your workflow.
What is ProtoPie?
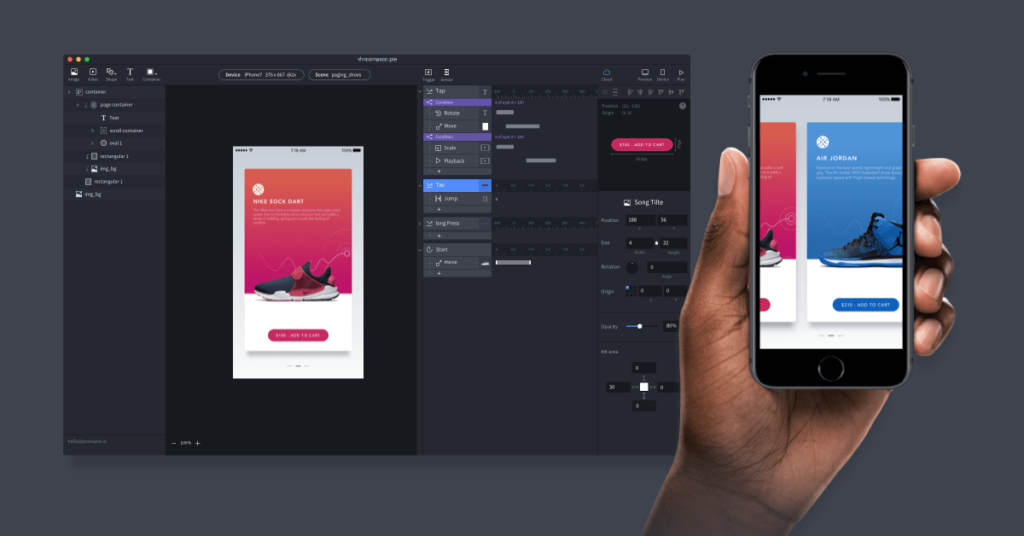
ProtoPie is a powerful hi-fi prototyping tool on Mac and Windows for mobile apps that empowers designers to build the most advanced, highly interactive prototypes easily and quickly deployable and shareable on any device while utilizing smart device sensors.

The philosophy behind ProtoPie is that high-fidelity prototyping should be done easily and quickly.
Tony Kim, founder of ProtoPie, explains: “I believe in hi-fi prototyping. The prototypes that any designer should make are the ones that resemble the real deal, in regards to the way the user interacts.”
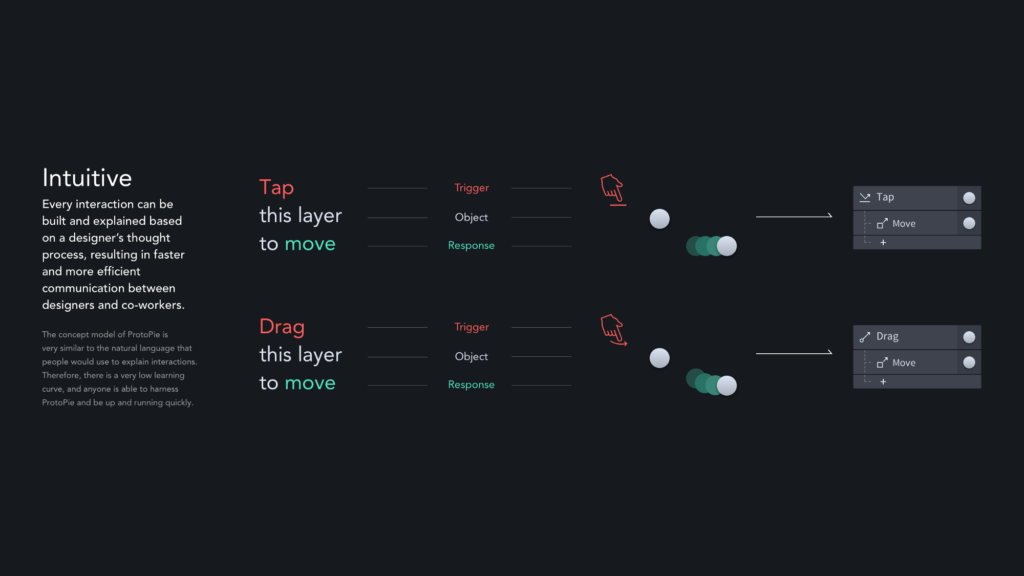
As hi-fi interactions are key in the design process, the golden formula of ProtoPie surrounding interactions is simple, straightforward and runs like a thread through ProtoPie:
interaction = object + trigger + response

This concept model serves as the foundation of ProtoPie’s user interface lowering the threshold to build high-fidelity prototypes while making the learning curve truly gradual. Due to ProtoPie’s ease of use, gradual learning curve and intuitive user interface, ProtoPie won the Red Dot Award 2017 for Interface Design.


What Can ProtoPie Do?
As you might know already by now, the core purpose of ProtoPie is to empower designers to build hi-fi prototypes easily and quickly.
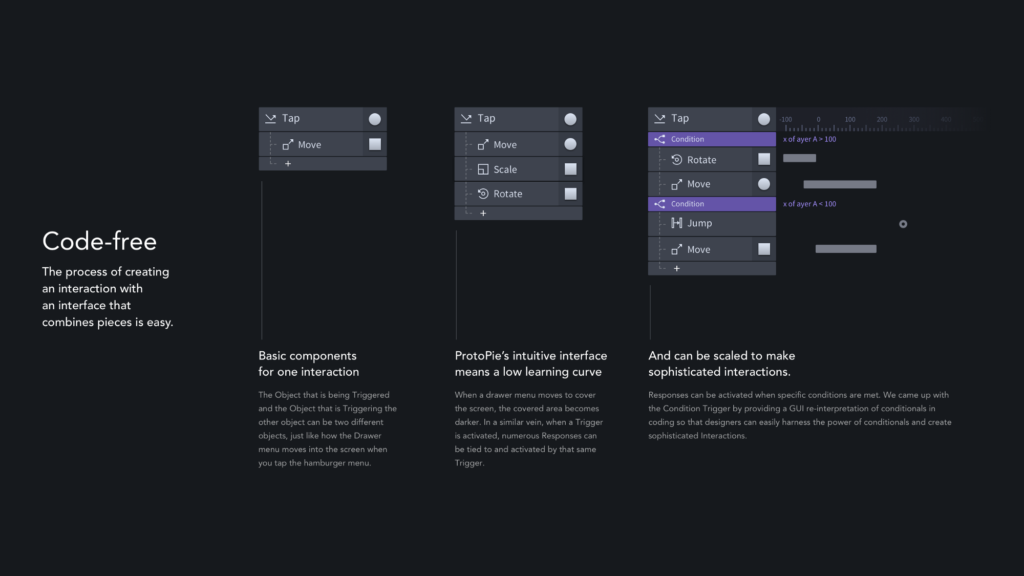
Many designers out there still believe that advanced prototyping without coding is not possible. This is simply not true. By piecing some hi-fi interactions together, you may already have a working interactive prototype within minutes.
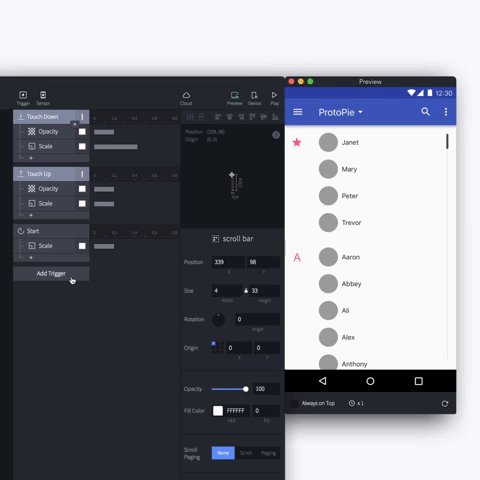
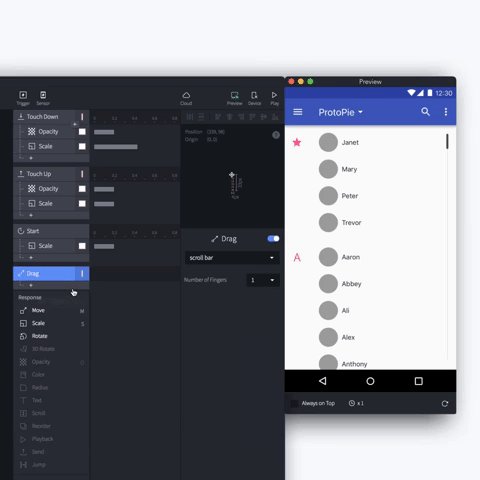
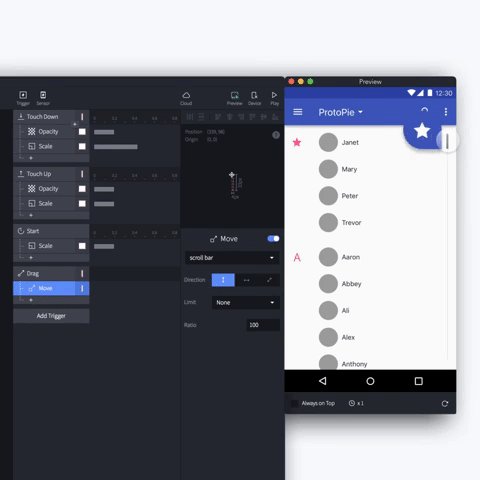
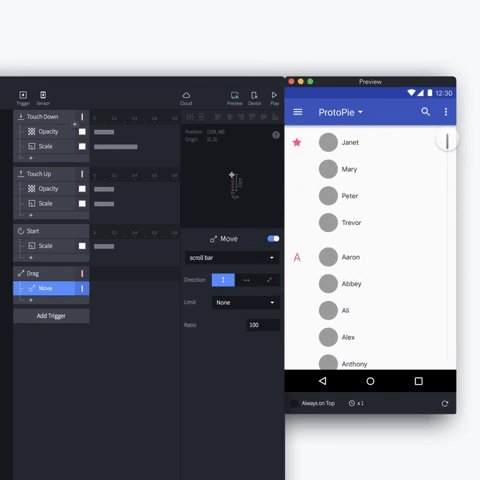
See here how ProtoPie shows how easy it is to create interactions according to its golden formula that you can test right away.

ProtoPie distinguishes itself from other tools out there by supporting sensors in smart devices. To make prototypes feel as if they are the real deal when deploying on any smart device, built-in sensors simply need to be taken into consideration. The sensors that are supported by ProtoPie are Tilt, Sound, Compass, 3D Touch and Proximity.

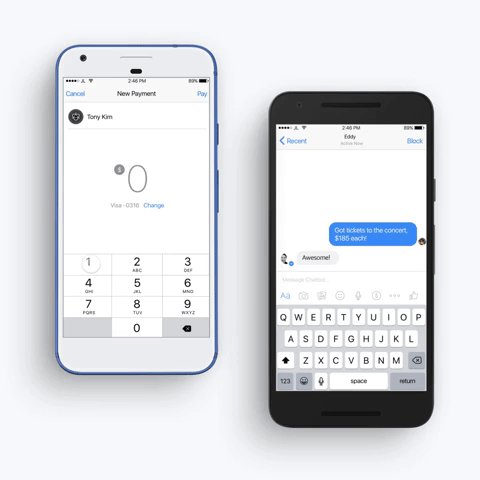
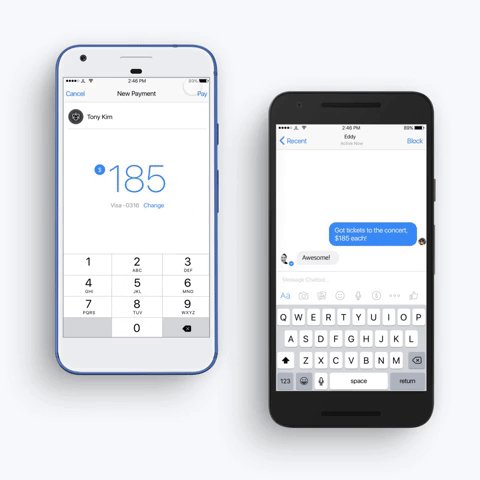
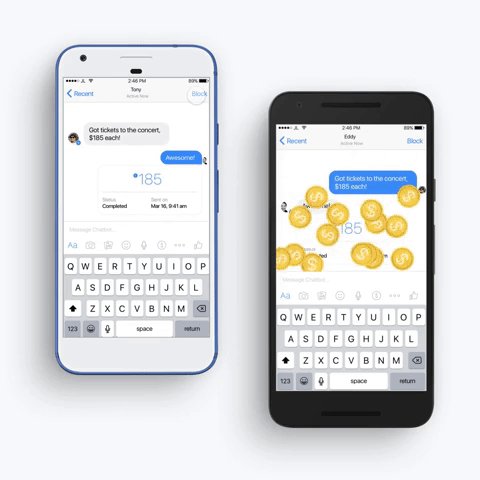
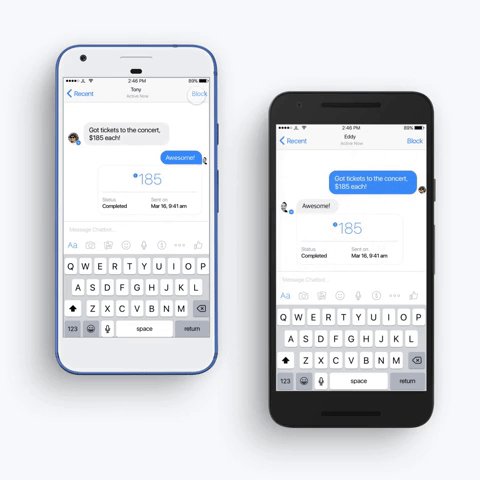
But it doesn’t stop there. You can create interactions across multiple devices using ProtoPie. This provides designers with more freedom on creating high-fidelity prototypes. Using the Send response and Receive trigger in ProtoPie, it’s possible to send and receive present messages upon establishing a link among devices.

Besides being able to create hi-fi prototypes easily and quickly, designers are given various options on how they can deploy and share their creations with stakeholders.
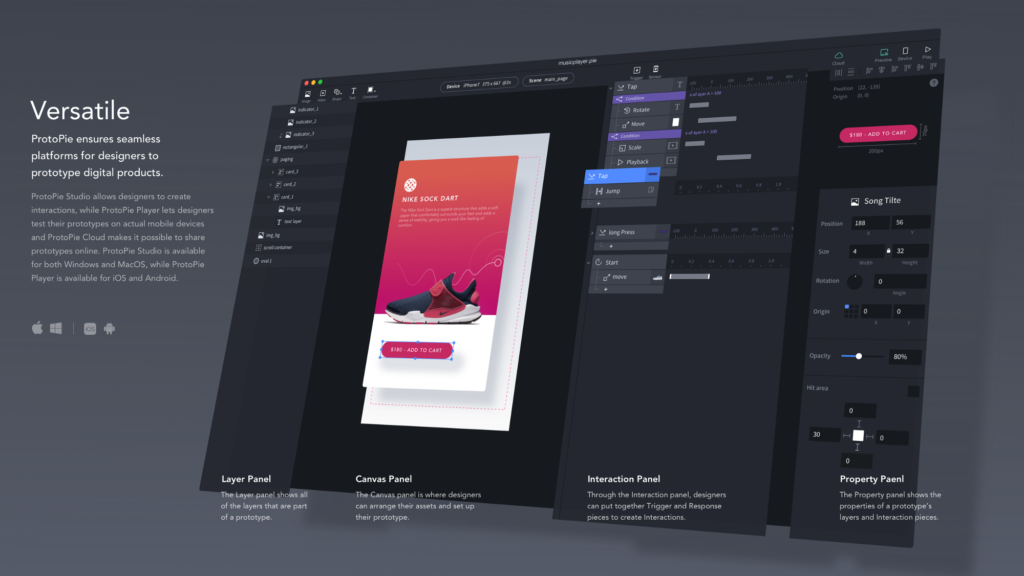
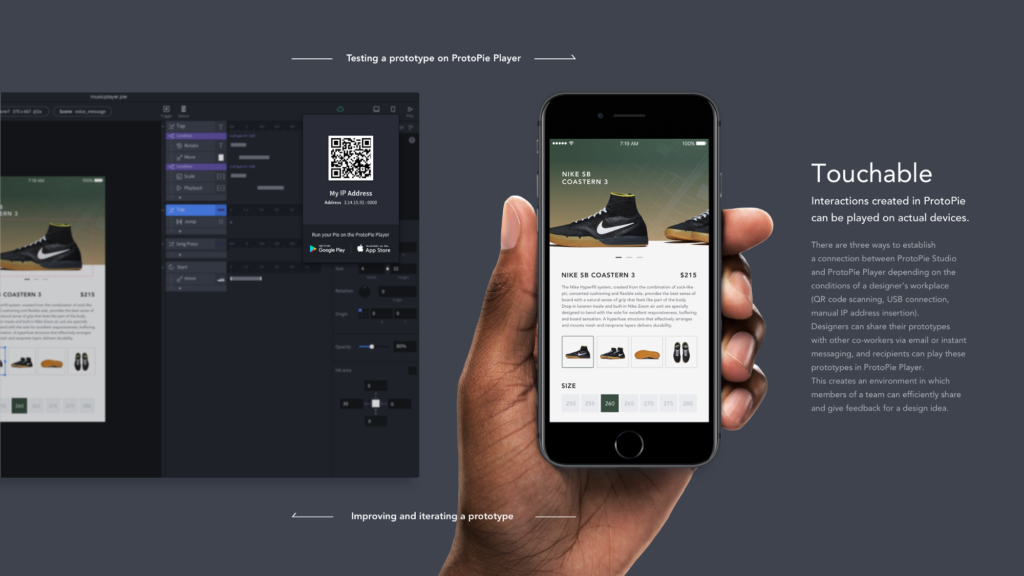
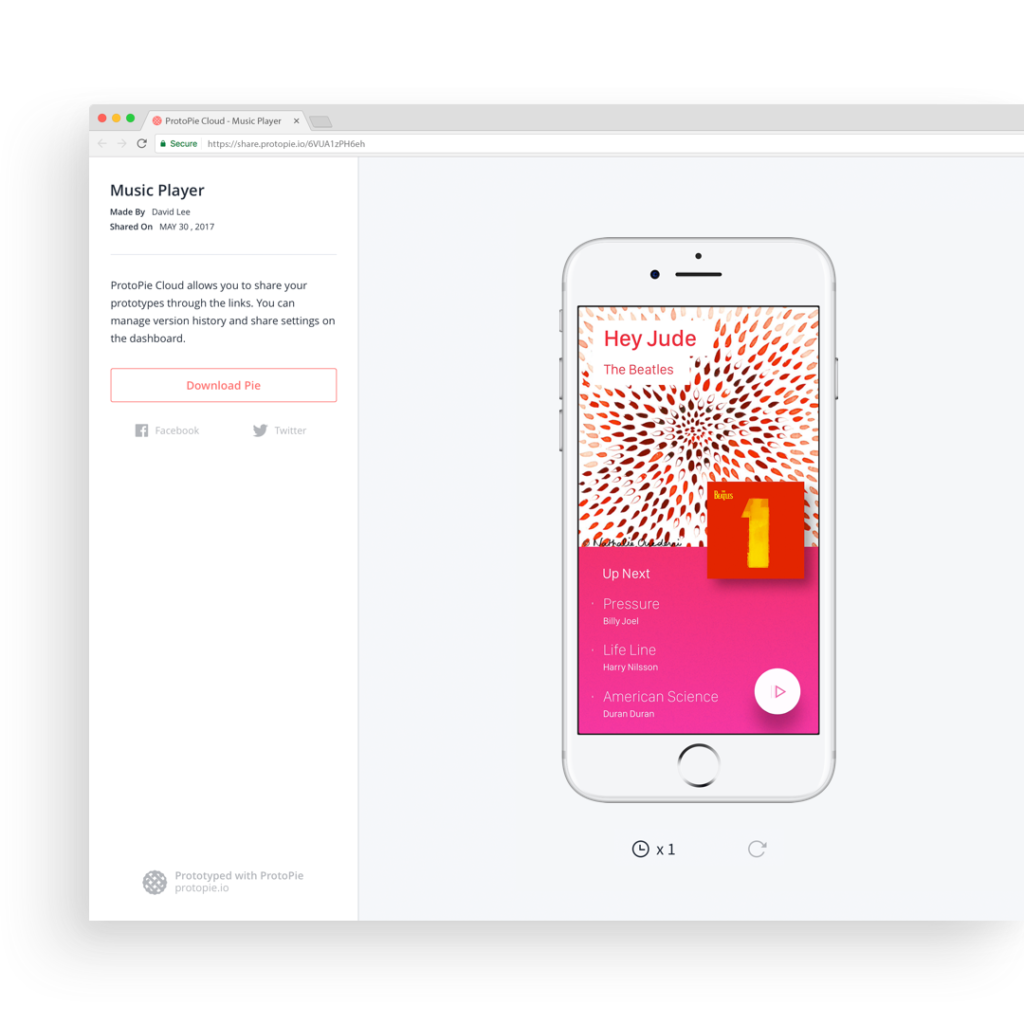
- You can use both ProtoPie Player (available on iOS and Android) and ProtoPie Cloud to share prototypes easily with stakeholders.
- You can run and test prototypes using ProtoPie Player, desktop browser or mobile browser.
- You can save your prototypes locally on your device.


Why ProtoPie Will Improve Your Design Workflow?
Most designers work in agile environments and tend to work with short iterations. This means that designers need to be able to adapt to changes and deliver prototypes quickly to stakeholders, arranging from quick validation to fully-fledged usability testing. The ease and quickness of ProtoPie would help you to build quickly and iterate in a way that perfectly fits the agile methodology. Simultaneously, ProtoPie would give you the possibility to develop complex and detailed prototypes showing real and useful user interactions, putting the user at the center of all.
Moreover, ProtoPie aids you in the way you and your design team communicate with developers as advanced, highly interactive prototypes with specifications can be handed off to them. It bridges the gap between designers and developers, leading to a more efficient workflow overall.
By importing your designs from design tools like Sketch and Adobe XD CC seamlessly, you can start piecing interactions together right away. Also, you can make changes to your designs and re-import them hassle-free. You can go easily go back and forth between designing and prototyping, ultimately ensuring a smooth design and prototyping workflow.
High-fidelity prototyping for real-world digital products in this day and age is no longer something extra to have. Instead, it’s a critical part of the design process that you should embrace if you value user centricity.

Designers at renowned companies such as Google, Yahoo! and Starbucks already made ProtoPie a part of their daily toolset and subsequently improved their workflows.

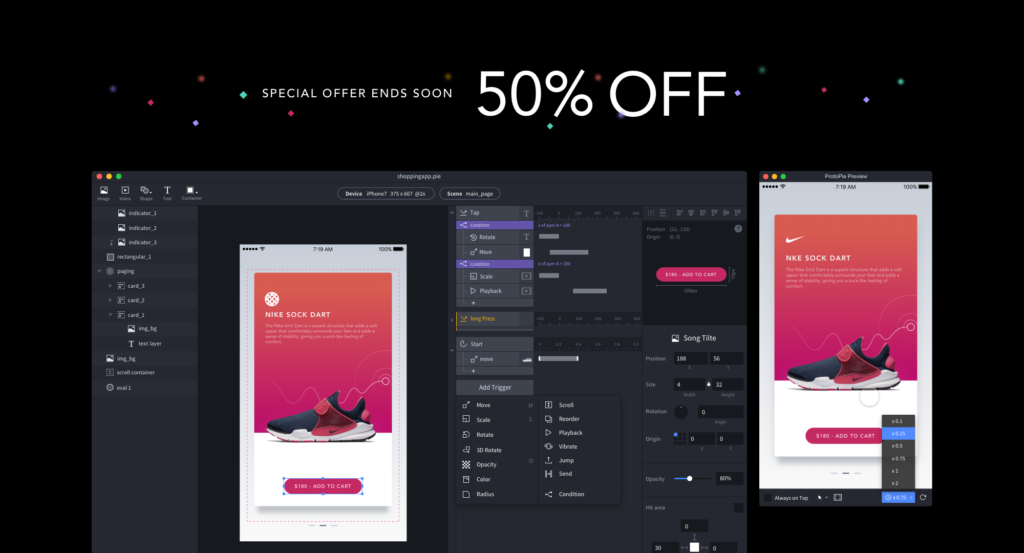
Only until the end of this month (November 30, 2017), you may get 50% OFF on a one-year license. Try ProtoPie for FREE first.
Frequently Asked Questions about ProtoPie Prototyping Tool
What makes ProtoPie different from other prototyping tools?
ProtoPie is a unique prototyping tool that stands out due to its interactive capabilities. Unlike other tools, ProtoPie allows you to create highly interactive and dynamic prototypes without any coding. It offers a user-friendly interface and a wide range of features that enable you to create realistic prototypes that closely mimic the final product. This includes touch gestures, device sensors, and interactions between objects. ProtoPie also supports integration with Sketch and Adobe XD, making it a versatile tool for designers.
Is ProtoPie suitable for beginners?
Absolutely! ProtoPie is designed to be user-friendly and intuitive, making it suitable for both beginners and experienced designers. It offers a simple drag-and-drop interface, and you don’t need any coding knowledge to create interactive prototypes. There are also numerous tutorials and resources available on the ProtoPie website to help you get started.
Can I collaborate with my team using ProtoPie?
Yes, ProtoPie offers excellent collaboration features. You can share your prototypes with your team members and collect their feedback directly on the prototype. This makes it easier to collaborate and iterate on your designs. Plus, ProtoPie Cloud allows you to access your prototypes from anywhere, making it a great tool for remote teams.
How does ProtoPie integrate with other design tools?
ProtoPie integrates seamlessly with popular design tools like Sketch and Adobe XD. You can import your designs from these tools into ProtoPie and turn them into interactive prototypes. This integration makes ProtoPie a versatile tool that fits easily into your existing design workflow.
Can I test my prototypes on actual devices?
Yes, with ProtoPie you can test your prototypes on actual devices. This allows you to experience your design as your users would, giving you valuable insights into the user experience. You can also share your prototypes with others and have them test it on their devices.
Does ProtoPie support animations?
Yes, ProtoPie supports a wide range of animations. You can create smooth, complex animations with ease using ProtoPie’s intuitive interface. This allows you to add a level of realism to your prototypes that is hard to achieve with other tools.
Can I use ProtoPie for UI/UX design?
Absolutely! ProtoPie is a powerful tool for UI/UX design. It allows you to create interactive, realistic prototypes that can help you test and refine your designs. With ProtoPie, you can easily visualize and communicate your design ideas, making it a valuable tool for any UI/UX designer.
Is there a learning curve to using ProtoPie?
While ProtoPie is designed to be user-friendly, like any new tool, there may be a learning curve when you first start using it. However, ProtoPie offers a range of resources to help you get started, including tutorials, documentation, and a supportive community.
Can I use ProtoPie for mobile app prototyping?
Yes, ProtoPie is an excellent tool for mobile app prototyping. It supports touch gestures and device sensors, allowing you to create realistic, interactive prototypes for mobile apps. Plus, you can test your prototypes on actual devices, giving you a true sense of how your app will function.
Is ProtoPie a good investment for my design team?
ProtoPie is a valuable investment for any design team. It offers a range of features that can streamline your design process, improve collaboration, and help you create better, more user-friendly designs. Plus, it’s affordable and offers a free trial, so you can test it out before making a commitment.
 SitePoint Sponsors
SitePoint Sponsors


