
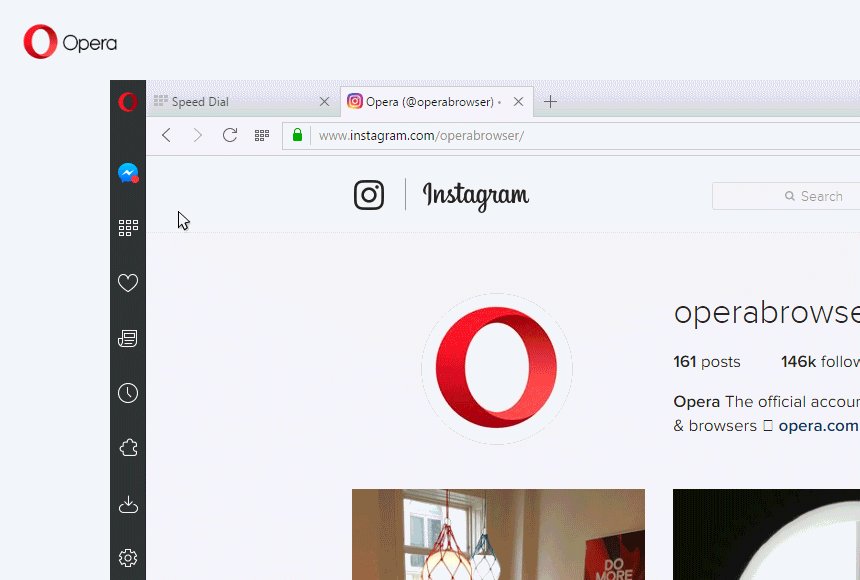
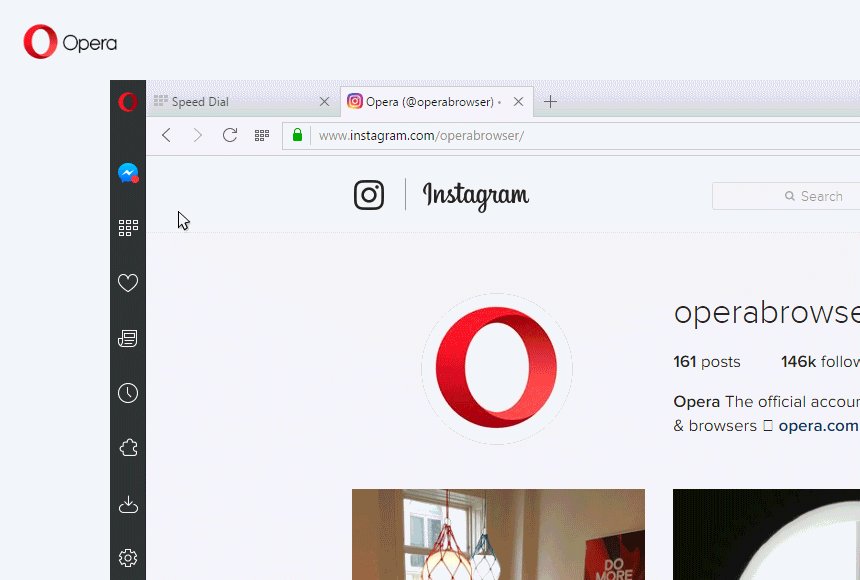
 Originally located in Speed Dial, the sidebar moves to the main browser window; this is close to the setup in Opera Neon. The sidebar’s first version provides users with one-click access to the most vital tools like: Bookmarks; History; Extensions; Personal news.
Users will be able to customize the sidebar so only the tools they find useful will show up there. This new version of the sidebar is visible for new users by default, but existing users have the choice to turn it on if they want to, by simply activating the switch, which is found in Speed Dial.
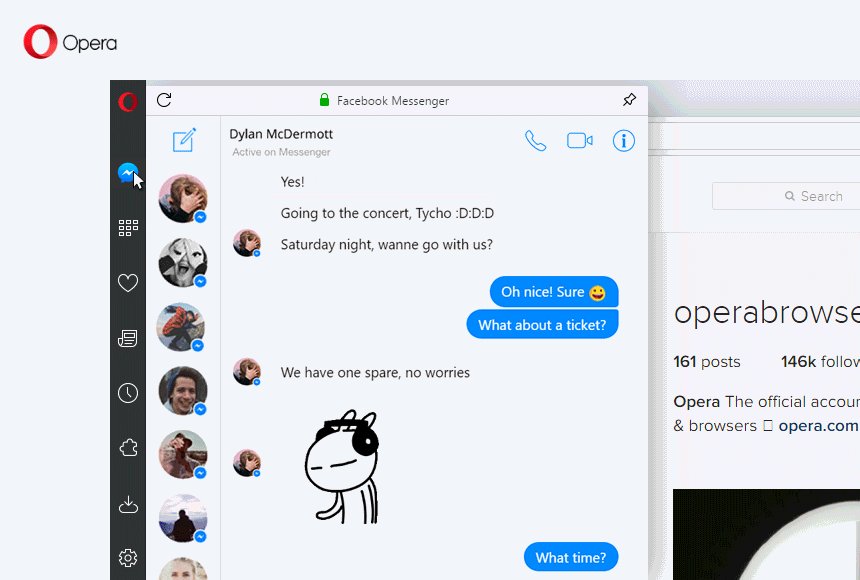
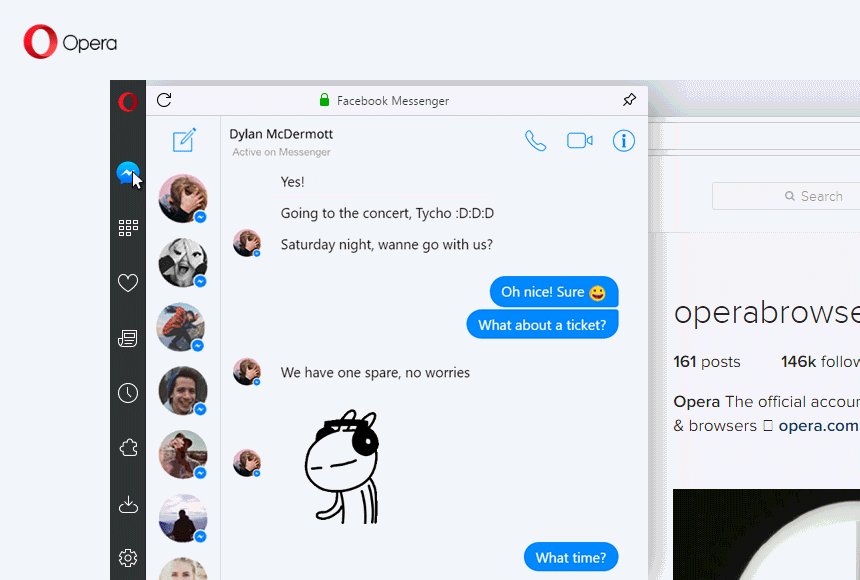
The browser’s refresh also acknowledges the pervasive influence of messaging on the web today. To that end, this redesign features the opportunity to keep Messenger.com in a side tab. A UX consideration primarily, this should address the cumbersome nature of having to constantly switch back and forth between tabs to answer messages. Additional features incorporating social services into the browser’s design are intended for the future.
Originally located in Speed Dial, the sidebar moves to the main browser window; this is close to the setup in Opera Neon. The sidebar’s first version provides users with one-click access to the most vital tools like: Bookmarks; History; Extensions; Personal news.
Users will be able to customize the sidebar so only the tools they find useful will show up there. This new version of the sidebar is visible for new users by default, but existing users have the choice to turn it on if they want to, by simply activating the switch, which is found in Speed Dial.
The browser’s refresh also acknowledges the pervasive influence of messaging on the web today. To that end, this redesign features the opportunity to keep Messenger.com in a side tab. A UX consideration primarily, this should address the cumbersome nature of having to constantly switch back and forth between tabs to answer messages. Additional features incorporating social services into the browser’s design are intended for the future.
 Users who want to make use of Messenger within the browser have to simply click the icon found on the top of the sidebar. There are two ways to use Messenger after logging in: 1) Open it in overlay; 2) Pin it to use side-by-side with the current tab. Option 2 allows users to integrate online chat into the full browsing experience for a better UX.
This redesign was released through Opera’s developer stream. Usually, any improvements are released in the developer stream to work out any instability while in the beta state. Then, after a few months, the redesign proper migrates to the consumer version of the browser, so everyone can expect to see the full redesign in the near future.
Users who want to make use of Messenger within the browser have to simply click the icon found on the top of the sidebar. There are two ways to use Messenger after logging in: 1) Open it in overlay; 2) Pin it to use side-by-side with the current tab. Option 2 allows users to integrate online chat into the full browsing experience for a better UX.
This redesign was released through Opera’s developer stream. Usually, any improvements are released in the developer stream to work out any instability while in the beta state. Then, after a few months, the redesign proper migrates to the consumer version of the browser, so everyone can expect to see the full redesign in the near future.
Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…
Has AI Killed User Testing?
Web designers employ user testing to evaluate a website’s functionality and overall UX (user experience). Various…
By Simon Sterne
Exciting New Tools for Designers, May 2024
This year, we’ve seen a wave of groundbreaking apps and tools. AI is reshaping the industry, enhancing productivity,…
Using AI to Predict Design Trends
Design trends evolve at a blistering pace, especially in web design. On multi-month projects, you might work on a…
By Simon Sterne
15 Best New Fonts, April 2024
Just like web design, type design follows trends. And while there’s always room for an exciting outsider, we tend to…
By Ben Moss
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…















