
This is a 5,000 year old clay tablet from ancient Sumeria (modern Iraq). It counts among some of the earliest known written texts.
So what are we looking at?
- Is it poetry or song?
- Maybe religious doctrine?
- Perhaps a diary of daily life?
No, it’s none of those. Even if you skipped ancient sumerian language class at college, you can probably already guess that we’re looking at some kind of table of data. Ancient number-crunching thousands of years before Pythagoras or Euclid.
In fact, we know the Sumerians were total nerds when it came to their record keeping. Most of the tablets we’ve recovered from Sumer are tax records, crop yields, stock lists and general bookkeeping. We probably know more about their economy than we do of their hearts and minds.
One thing is clear: From almost the instant that writing was invented — even before iron or bronze or cornflakes — people understood the power of a data table.
Tables allow our brains to work with much more data than our built-in ‘RAM’ memory usually allows us to. We know our short term memory starts to struggle with any more than seven items, but tables allow us simultaneously consider 15, 20, or even 30 items at a time.
That is a seriously useful invention.Tables & Mobile
Recently there’s been some front-end dev discussion on what is the best way to present tabular data on smaller screens.
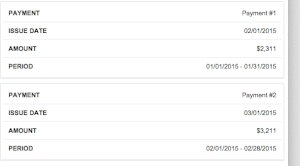
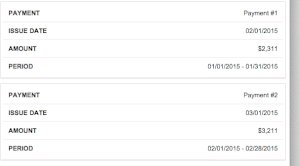
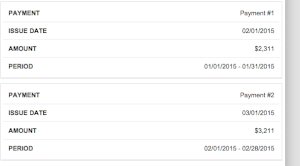
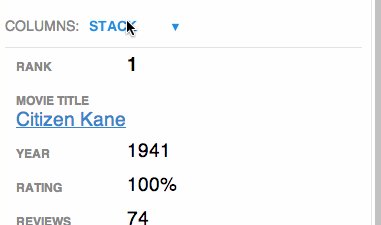
Last week the LivingSocial techblog published an interesting new approach which completely re-structures each table row into a standalone units at smaller sizes.

There are definitely some occasions where this stacking technique would be a great fit. In particular, tables that are always going to short, such as shoe sizing charts or store opening hours.
However, I do wonder if we’re too easily giving away the true beauty of tables when we choose to boil down their bones.
For instance, take a monthly bank statement rendered in this stacked view on your phone. Locating an important transaction that took place on October 14th requires a much higher ‘cognitive load’ when you lose the column view.
And even though we have less available screen real estate, we’ve gone from rendering a single row of column headers to rendering headers on every single record — conceivably dozens of them.
That doesn’t feel like a win to me.
Optimized Tables
Sometimes we might find ourselves trying to ‘power layout’ our way out of an information architecture problem. Your backend developer spat out 6 columns of table data, so 6 columns is what you’re going to layout!
I think our first step should _always_be to try to optimize what we’re putting in the original table.
Some simple questions to ask are:
- Is each column relevant to a mobile user? For instance, your cash position after each transaction is interesting on a printed bank statement, but arguably overkill on a phone.
- Is there a more succinct way of communicating the same data? (i.e. instead of writing ‘02/01/2015 – 02/28/2015‘ can you simply write ‘Feb‘ on mobile?)
- Does it make sense to hide fine-grain detail behind a ‘More’ link and modal? For instance, a transaction date cell might link to a modal detailing precise transaction times when required.

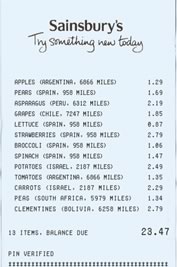
For this, think about that mundane shopping receipt/docket you throw away each week. It’s generally a great example of well-optimized, small-format table data.
The Sainsbury’s example above comfortably lays out the product, country of origin, price, and even how far it has travelled on a strip of paper probably narrower than your phone. While it’s not quite beautiful, it’s certainly an effective use of available space for the purpose intended.
Ok, but what if you have optimized your table, but you still struggle for space?
Tablesaw: A Flexible Tool for Responsive Tables
Last year Mat and Zach at the Filament Group released the code for Tablesaw, a great approach to the problem.

While Tablesaw does offer a ‘Stacked’ table view, it also offers two other useful views.
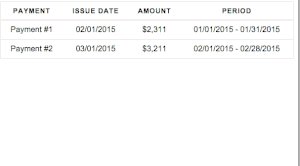
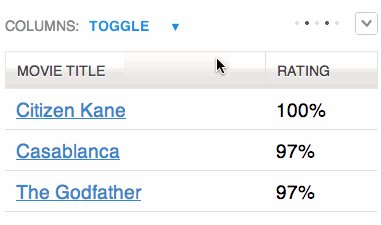
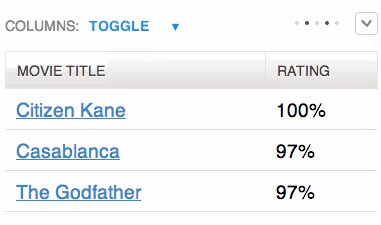
- Toggle view: which lets you switch select only the columns you want to see.
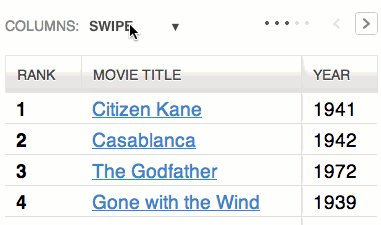
- Swipe Table: which keeps the main left column in place while allowing you to swipe left and right to access other columns.
While no single approach fits every scenario, it’s hard to imagine a situation that Tablesaw couldn’t handle.
Have a play with their demo here.
Originally published in the April 8th SitePoint Design Newsletter
Frequently Asked Questions (FAQs) about Ancient Sumerians and HTML Tables
How did the ancient Sumerians use tables similar to HTML tables?
The ancient Sumerians used clay tablets to record information in a tabular format, similar to how we use HTML tables in modern web design. They would inscribe symbols and figures into the clay, creating rows and columns to organize their data. This method of data organization was used for various purposes, such as recording transactions, keeping track of goods, and even for educational purposes. The Sumerians’ use of tables demonstrates an early understanding of structured data presentation, which is a fundamental concept in HTML table design.
What is the significance of the Sumerians’ use of tables in relation to HTML?
The Sumerians’ use of tables is significant because it shows that the concept of organizing data in a tabular format is not a new idea. It has been used for thousands of years, long before the advent of computers and the internet. The HTML table is a digital evolution of this ancient method of data organization. Understanding this connection can provide a deeper appreciation for the design and function of HTML tables.
How are HTML tables used in modern web design?
HTML tables are used in modern web design to present data in a structured and organized manner. They consist of rows and columns, similar to the tables used by the Sumerians. HTML tables can be used to display various types of data, such as text, images, and links. They are particularly useful for presenting numerical data, as they allow for easy comparison and analysis.
What are some similarities and differences between Sumerian tables and HTML tables?
Both Sumerian tables and HTML tables use a grid-like structure to organize data. They both use rows and columns to separate and categorize information. However, there are also significant differences. Sumerian tables were physical and made of clay, while HTML tables are digital and made of code. Additionally, HTML tables have more flexibility and functionality, as they can include various types of data and can be easily modified and updated.
How can understanding the history of tables enhance my web design skills?
Understanding the history of tables can provide a deeper appreciation for their function and design. It can inspire creativity and innovation, as you realize that the concept of tables has evolved over thousands of years. This historical perspective can also remind you of the fundamental purpose of tables – to present data in a clear and organized manner. This can guide your design decisions and help you create more effective and user-friendly tables.
What were some common uses of tables in ancient Sumerian society?
In ancient Sumerian society, tables were commonly used for record-keeping purposes. They were used to record transactions, keep track of goods, and for educational purposes. For example, a teacher might use a table to record the progress of their students, or a merchant might use a table to keep track of their inventory.
How are the principles of Sumerian tables applied in HTML tables?
The principles of Sumerian tables – organization, structure, and clarity – are applied in HTML tables. HTML tables use rows and columns to organize data, similar to Sumerian tables. They also aim to present data in a clear and understandable manner. Additionally, HTML tables can be designed to be visually appealing, which can enhance the user’s experience and understanding of the data.
Can the design of HTML tables be traced back to ancient times?
Yes, the design of HTML tables can be traced back to ancient times. The concept of organizing data in a tabular format has been used for thousands of years, as demonstrated by the Sumerians. While the technology and functionality have evolved, the fundamental principles of table design remain the same.
How did the Sumerians create their tables?
The Sumerians created their tables by inscribing symbols and figures into clay tablets. They would create rows and columns to organize their data. This method of data organization was used for various purposes, such as recording transactions, keeping track of goods, and even for educational purposes.
What can modern web designers learn from the Sumerians’ use of tables?
Modern web designers can learn a lot from the Sumerians’ use of tables. They can learn the importance of structure and organization in presenting data. They can also learn to appreciate the history and evolution of table design. Additionally, they can be inspired to innovate and create new ways of presenting data, just as the Sumerians did thousands of years ago.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.


