Collective #122
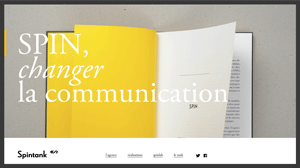
Inspirational Website of the Week: Spintank

Beautiful typography, slick effects and some brilliant colors make Spintank our pick of the week.
Get inspiredGoogle Design

A site dedicated for all things Design at Google. You can read about guidelines, download assets, meet the design team and much more.
Check it outFavicon Generator
A very complete favicon creation tool that will generate all necessary and up-to-date favicon assets and code for a modern website.
Check it outVisualizing Algorithms

Learn about visualizing algorithms in this fantastic interactive article by Mike Bostock.
Check it outHuman JavaScript

The free online version of an interesting book by Henrik Joreteg that will teach you patterns for simple but powerful JavaScript apps.
Read it5 Polaroids Icons

A set of beautiful, old school Polaroid camera icons by Patricia Martinez.
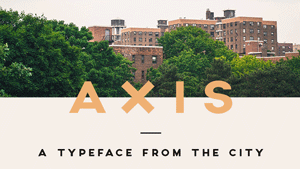
Get itFree Font: AXIS

An urban geometry inspired sans serif typeface by Jean M. Wojciechowski.
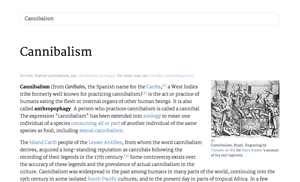
Get itWikipedia Concept

Moe Salih realized his vision of Wikipedia; and it's a beautiful concept!
Check it outGiving Animations Life

Joel Besada will show you how to use Bounce.js and classical animation concepts to bring life to user interfaces.
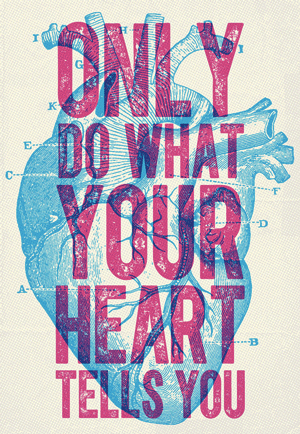
Read itHow to Overprint Colors to Create Cool Print Effects

A great tutorial by Chris Spooner on how to create a cool overprint effect in Illustrator.
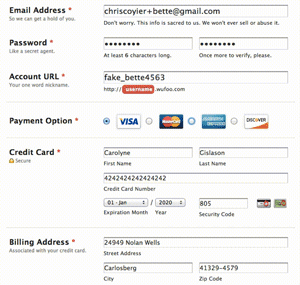
Check it outPrefilling Forms with a Custom Bookmarklet

Learn how to create a random data form filler bookmarklet in JavaScript. A tutorial by Adam Lichtenstein on CSS-Tricks.
Check it outGifffer

A JavaScript library that will add a play control to an animated Gif. Made by Krasimir Tsonev.
Check it outSummer Icons (PSD, AI)
A set of delightful summer icons created by Tamara.
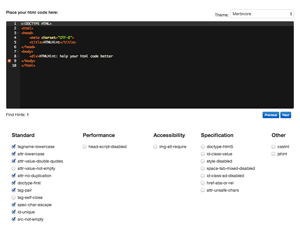
Get itHTMLHint

HTMLHint is a static code analysis tool for HTML. Made by Yanis Wang.
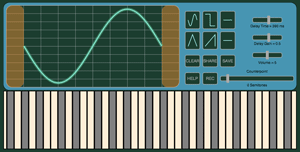
Check it outWaviator

One of the latest Chrome Experiments: The Waviator is a synthesizer that allows you to hand-draw a waveform for use as the synthesizer's oscillator. Made by Mikhail Shapiro.
Check it outCayley

Cayley is an open-source graph database inspired by the graph database behind Freebase and Google's Knowledge Graph. Created by Barak Michener.
Read it4 Notebook Mock-ups (PSD)

Beautiful high-quality notebook mockups by Vadim Sherbakov for Pixel Buddha.
Get itWolfram Programming Cloud

If you are familiar with the powerful Wolfram Language and want to create and deploy data-driven applications, this will be interesting for you.
Check it outfast.js

Re-implementations for several common built-in native JavaScript functions. Made by the team of codemix.
Check it out