From the Blog
-
Last week, we launched Firewatch for the Nintendo Switch and to commemorate that launch (and as a nod to the amazing live-action trailer Derek Lieu put together for us) we’re doing a little giveaway.
Now that you can take Firewatch with you wherever you go, if you capture a picture or small video of Firewatch being played in the wild and post it to Twitter or Instagram, tag us and/or use the tag #firewatchswitch you’ll be automatically entered to win one of three of the exceptionally out-of-print-never-to-be-sold-again Olly Moss Firewatch screen prints we released in 2015.
We’ll pick our favorites on January 2nd and get in touch with you via DM. First place will have their pick of the three, second will have their pick of the remaining two and third place will get whichever print is left.

And when we say “in the wild” that can be whatever that means to you! You don’t need to climb a mountain or take a trip to Wyoming to make something special. Just head outside and see what speaks to you.
Happy hiking!
-
SAN FRANCISCO–LOS ANGELES–LONDON–SOMEWHERE IN NORTHERN ENGLAND—The twelve of us at Campo Santo have agreed to join Valve, where we will maintain our jobs as video game developers and continue production on our current project, In the Valley of Gods.
If you’re the type of person who gives two flips about this news, we can elaborate a little bit on this big decision. First, we really like making video games. Furthermore, and perhaps more accurately, we really like making and producing entertainment. From the day-to-day production of our last game, Firewatch, to the way we run the company, make merchandise, meet players at expos and shows, send out a quarterly literary journal, throw open-to-the-public game demos in the middle of an artificial forest—all of it is geared towards surprising, delighting, and entertaining the customers who have shared in our success.
In Valve we found a group of folks who, to their core, feel the same way about the work that they do (this, you may be surprised to learn, doesn’t happen every day). In us, they found a group with unique experience and valuable, diverse perspectives. It quickly became an obvious match.
Second, while visiting IGN’s headquarters in early 2015 to talk about Firewatch, we came across an undelivered 2011 Game of the Year Award for Portal 2. It happened to be engraved on an unopened bottle of champagne. Never ones to pass up free alcohol, we stole it and drank it to celebrate the launch of Firewatch a year later. So in some sense, this is a return home for us. Well, for that bottle of champagne.
Third, and last, we had a series of long conversations with the people at Valve and everyone shared the satisfaction we take in working with people whose talents dwarf our own to make things we never thought possible. Both sides spoke about our values and how, when you get right down to it, we, as human beings, are hard-limited by the time we have left when it comes to making the things we care about and believe in. They asked us if we’d all be interested in coming up to Bellevue and doing that there and we said yes.
Yes, we’re still making In the Valley of Gods (as a Valve game!); yes, we’ll still support Firewatch; and yes, we’ll still produce The Quarterly Review and our regular blog content. Thanks so much for your interest in our games and we’ll see you in Washington. Cheers.
—Campo Santo

-

Firewatch is coming to the Nintendo Switch™!
When will it be out? All we can say is “soon!” Reengineering the sprawling meadows and towering trees of Firewatch’s wilderness to play perfectly on new hardware is no small engineering task. We’ve been hard at work stripping much of Firewatch’s tech down to the studs and rebuilding it to render the world more quickly, to stream and load faster, and to generally be more responsive. Nearly everyone in the Campo Santo office has a Nintendo Switch (and the rest want one). We know what a good Switch game feels like, and want to make sure Firewatch feels like one too.
Plus, we’re hoping to throw in a couple surprises just for the Switch release.
For more information about Firewatch’s release on Nintendo Switch, keep an eye on this blog and on the Firewatch Switch website (sign up there to receive release date information and other Firewatch news by email)!
And for our other players, take note: The optimizations we’re doing to Firewatch aren’t just for Switch. They’re for Firewatch’s future as well. For the many people out there who haven’t played Firewatch yet, as well as the millions of existing fans who may go back and revisit the game some day, we want the experience to be as good as it can be. We expect to bring the low-level optimizations and tech clean-up we’re doing for the Switch to all platforms eventually. That means if things go to plan, we’ll see performance improvements on PlayStation 4 (and 4 Pro), Xbox One (and One X), Mac and PC.
We’re lucky to be able to keep investing in and supporting a single player game that came out over two years ago, and we’re more proud of Firewatch than most things we’ve made in life. We want it to be found and enjoyed by as many people as possible. Thanks to you—and everyone, past, present, and future—who has played Firewatch for making that possible!
-




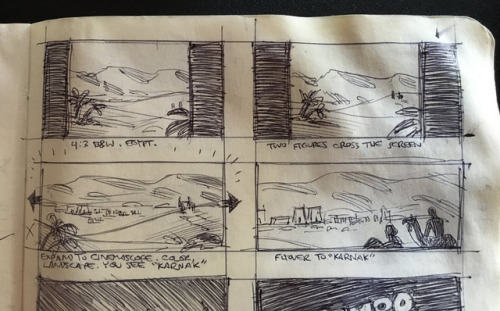
Each shot of the In the Valley of Gods trailer went through a number of iterations before ending up in the final cut. The idea of this opening shot—a cramped silent film frame blooming open into a wide, dramatic desert vista—was established pretty early on in our development of the trailer. It sets the tone, it hints at the scale of our story, and it gives us a target for how we want our sweeping outdoor spaces to feel in the final game.
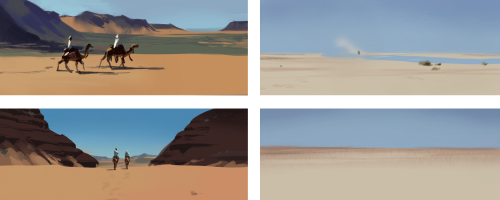
I started with a series of quick studies from Lawrence of Arabia to get myself in the right mindset. If anyone knows how to make a lot of sand look exceedingly dramatic, it’s cinematographer Freddie Young:

The vista for this shot draws inspiration from the wide, terraced hills above Luxor, to lead naturally into the temple facade in the next shot being nestled in the recessed limestone cliffs.
We vacillated between modeling out this vista in 3D, vs. a 2D matte painting, but in the end it made the most sense to paint it as a matte painting that we could have far more control over, and redirect Jane’s efforts to more pressing environments in the trailer. Jane modeled and lit a rough layout based on my early concepts, and from there I just painted the dang thing until it was done.
Everything behind the foreground sand-dunes is hand-painted, with additional heat shimmer and sand FX to break up the shot courtesy of Matt Wilde.
From top to bottom: Rough Storyboards, Color/Composition Studies, Final Concept, Final Shot, Lawrence of Arabia Studies, Final Shot In Motion
-
Hi! I’m Matt Wilde, an old man from the North of England who has worked in visual effects, lighting, and rendering for games since the last century. Most recently, I worked on Variable State’s Virginia. Previously I was responsible for blood, magic, and urine in games as diverse as The Lord of The Rings Aragorn’s Quest (magic/blood), The House of the Dead: Overkill (blood/urine), and Dancing with the Stars: The Official Game (all of the above). Now I’m contributing VFX and rendering to In the Valley of Gods at Campo Santo.
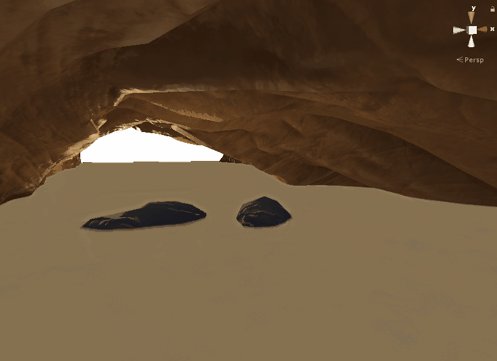
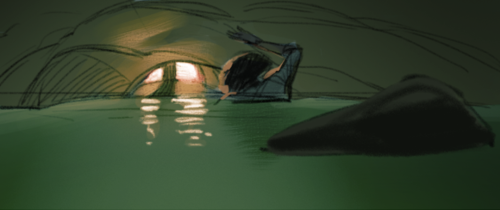
Putting together our announcement trailer provided plenty of challenges, but one thing I spent a fair chunk of time on didn’t actually make the final cut: a scene where Zora and Rashida wade through an ancient flooded passageway.
The starting point was this thumbnail sketch from art director Claire Hummel:

To bring the scene to life, we’d need nice-looking water, which wouldn’t be convincing if it didn’t react to the motion of the characters and surrounding geometry. A game that does this well is Resident Evil 7 (especially if you’re a fan of floating corpses, like I am).
To this end, graphics programmer Pete Demoreuille (who apparently does exist even though he doesn’t have a Twitter profile) created a GPU-based simulation using a “shallow-water” approximation. It’s a little more accurate than traditional video game techniques, as it accounts for the water’s depth and computes its horizontal velocity along with height. For collision with the characters and the world, a “signed distance field” can be precomputed for the static environment, and characters are added in per-frame by attaching primitives (capsules, in this case) to bones in their rigs. Got it?
The end result is a number of dynamic textures which are fed into the shader for the water surface’s height, normal, velocity, and distance from a blocking object. Timo Kellomäki’s work on water simulation in games is a great reference.
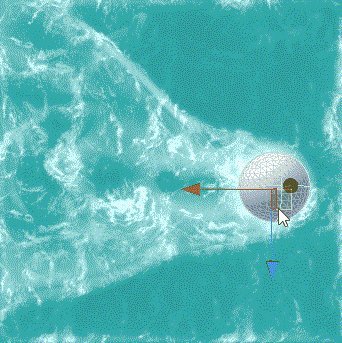
With these at my disposal, I set about making an actual shader, starting with a simple flow mapping texture—the flowing determined by the simulation. The output is brightened depending on factors like surface normal and velocity. The below was captured right out of the Unity editor and was immediately fun to play with. Imagine the capsule is a rubber duck, like I did. For about a week.
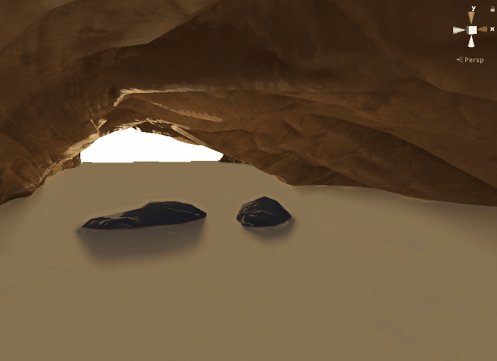
I gradually built this into a more watery-looking shader with the addition of normal mapping, depth-based transparency, caustic lighting effects, and probably some other things.
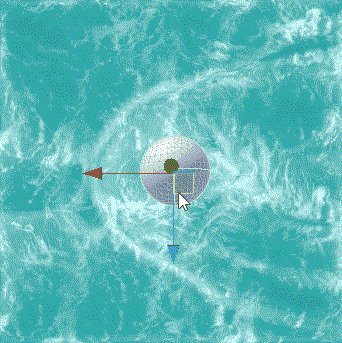
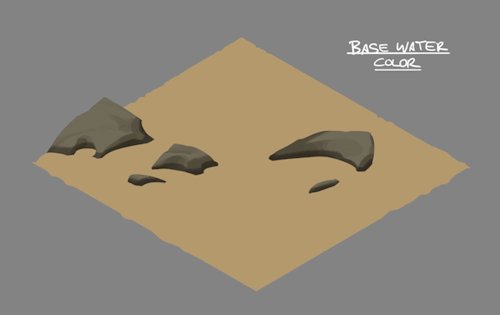
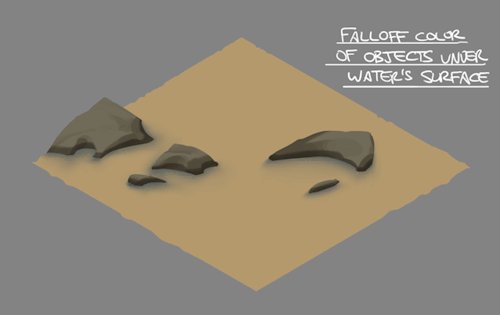
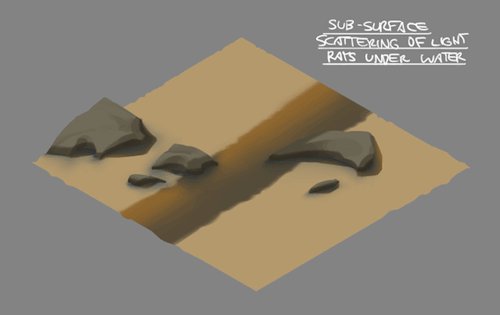
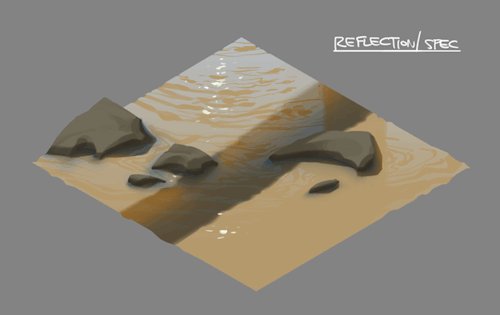
By this time the passage scene contained some first pass environment modelling and character animation, so I could try the shader out in situ. But first, Claire produced this handy style guide broken down into layers.
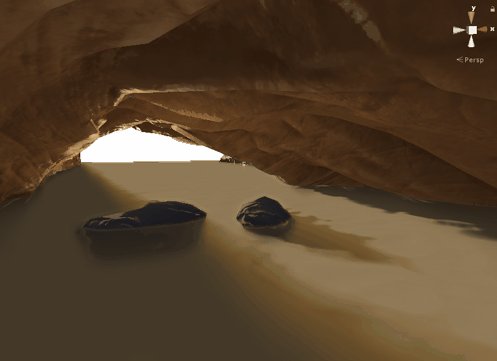
Isolating each element of the material was really useful in getting the final combined effect to work as we hoped it would. This is how it looked with the breakdown recreated in the shader:
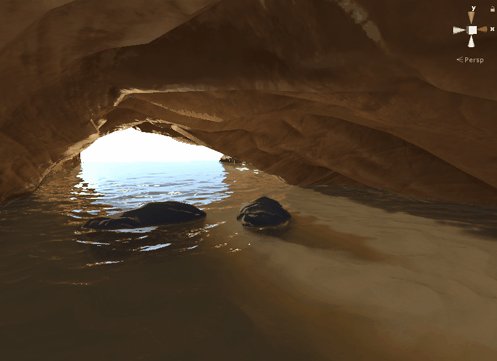
If you’ve worked with Unity shaders, you may appreciate that getting shadows to project onto a translucent surface is quite challenging. But I think it was worth the effort to enable the subtly visible geometry under the surface, fogged and blurred by depth.
With the characters and colliders added, the scene was as complete as it was ever going to get. The environment, character models and animation would all be updated in time, and I had plans to add particle splashes, water dripping from the ceiling, and a way to allow the characters to appear to get dynamically wet. But then, the devastating news.
The shot had been cut from the trailer.
Not one to take this kind of thing badly, I quickly brushed it off and it was really no more than a few months and a Balinese yoga retreat later and I was eagerly anticipating my next challenge. Dust motes? Oh no that’s great. Bring it on. I love dust.
-


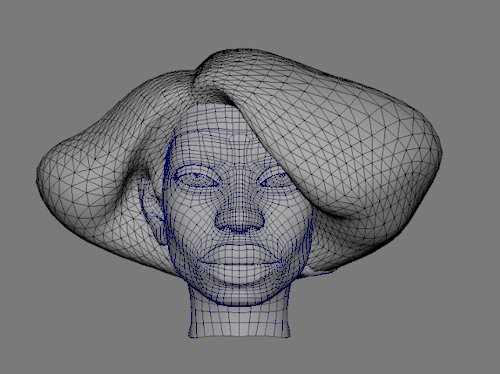
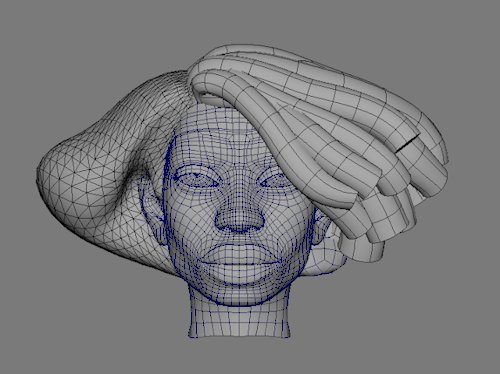
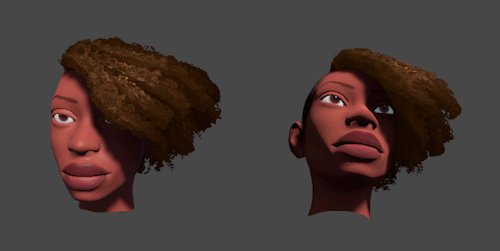
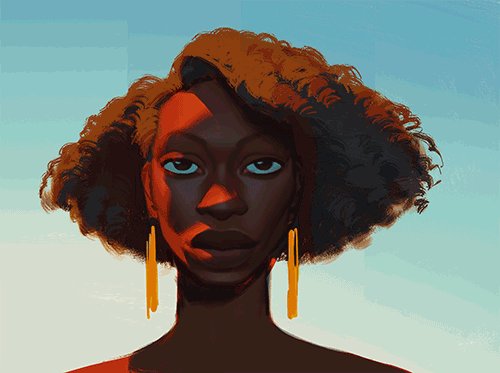
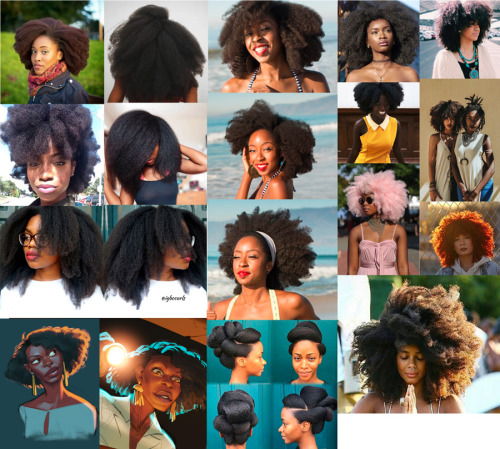
Zora is one of the two main characters in our second game, In the Valley of Gods. Quite a few people remarked on Zora’s character design, in particular her hair, when they saw our announcement trailer. Indeed, creating Zora’s hair is a challenging problem for intertwined technical and cultural reasons. I would like to talk about our explorations and aspirations so far, and why it’s important to us we get it right by the time we ship.
In 2015, Evan Narcisse wrote an important essay on natural hair and blackness in video games. You should read it. It was the first time I’ve really thought critically about hair and representation in video games, and the yearning in the piece struck me.
Hair is very personal. As an immigrant woman of Chinese descent with atypically frizzy wavy hair, my hair is, to an extent, an outward expression of my struggle with who I am and where I belong (or don’t). I want to love my hair the way it naturally is, but it’s never quite simple as that.
So when I first saw the character design for Zora, I had an understanding of what task lays before us as a team. None of us has Type 4 hair, characterized by tight coils and common among black women. In fact, none of us have even made video game hair before, but we are committed to giving Zora the hair she loves, the way she chooses to wear it, with all the care and effort we can.

Building Zora’s hair will be a continual effort that lasts the whole project. Our first milestone for the hair was getting it in shape for our announcement trailer, when Zora was first introduced to the public.
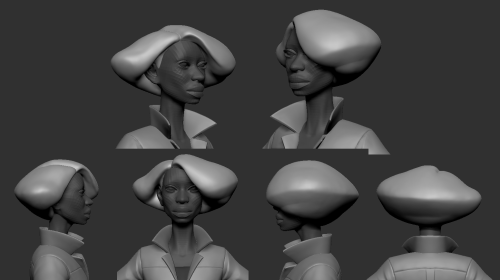
As a small team without a dedicated character modeler, we hired a couple of specialists to do Zora’s character sculpt. Their task included sculpting a static version of her asymmetric bob so we could evaluate the scale and silhouette of her whole body. We knew the static sculpt would serve only as a placeholder and reference while we figured out a longer term hair solution.

Hair is a complicated combination of geometry, shader work, and texturing, and it requires a very tight and frequent iteration loop to get right. It made sense for us to do it in house even if we haven’t created hair before. The task of modeling “good enough, first pass” real-time hair for the trailer fell to me; the shading and rendering work to our graphics programmer Pete; and the copious texture and oversight work to our art director Claire. We started by investigating what other developers have done.

Real-time hair geometry, as far as I can tell, falls into two broad categories: “hair helmets” and “hair cards.” A hair helmet is what I call completely opaque geometry, as one would see on a plastic action figure or Lego figurine—think Princess Zelda’s hair in The Legend of Zelda: Breath of the Wild. Hair cards, on the other hand, use many sheets of hair strands to portray more free-flowing hair —think many characters in Uncharted 4. That approach is well suited to hair types that can be abstracted into sheets, which works well for any length of straight hair. There are also hybrid approaches, such as this wonderful tutorial of a game-ready afro by Baj Singh.

Claire designed Zora’s Type 4 coily hair to have a lot of texture and volume, but it also has a “big-chunky-tubes” structure allowing fluid “floppy” movement. Neither of the two previous approaches is ideal for Zora’s hair.
The closest in-game hair reference I found is Nadine Ross from Uncharted 4, but on closer inspection Nadine has Type 3 hair with very defined curls, quite different from Zora’s tighter Type 4.
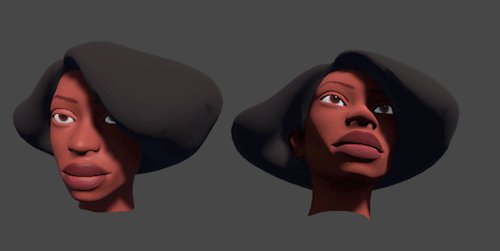
Sometimes the only way to solve a problem is… just by making something, even if it sucks in the beginning. So I started off with a variant of the hair cards approach by making “big tubes” of three cross-cards to follow the shape and flow of Zora’s hair helmet sculpted by Ted Lockwood. It was important to have some geometry that remotely resembles what we will ultimately create, to test the shader Pete has been writing.
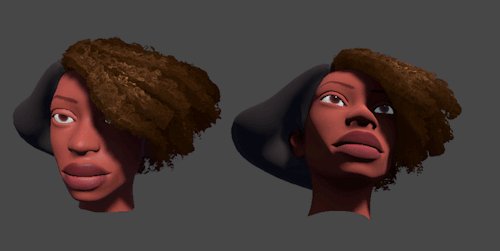
I would work on the hair for a few days at a time whenever I wanted a break from creating the trailer’s environments. After two months of wrangling various placements of polygon tubes, flat cards, and cross-cards, as well as bending all their normals as if her hair were a shrub, we had the following result as of October 2017.
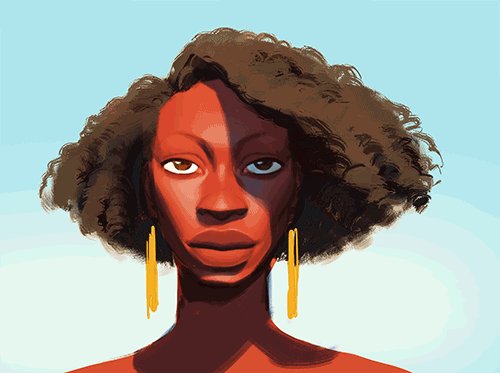
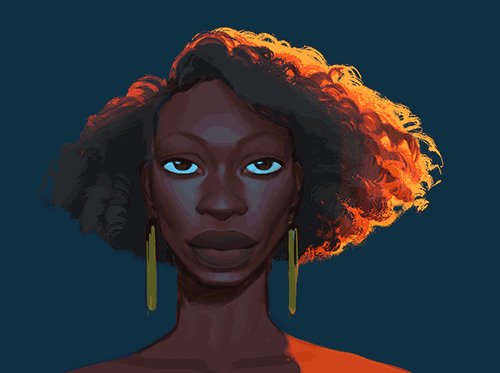
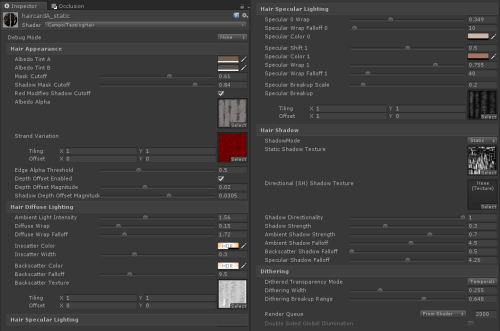
Part of the challenge of all this is that not only are we making Type 4 hair, we are making stylized Type 4 hair that evokes Claire’s distinct style. It became clear very early that the way Zora’s hair interacts with light would be a key part of the shader work.
I’m not able to go into the technical details of the shader in this post, but we ended up adding individual controls for each type of lighting we wanted the hair to respond to, based on Claire’s specific concept art: for instance, light striking from the back, from the side, ambiently, and so on. This got finicky, but taught us a lot and provided enough variation to create the trailer. It will take much more experimentation and iteration for the hair to behave according to the style guide under all necessary lighting conditions, but making the trailer gave us a lot of direction for our next steps.

Right now, we have an intensely stylized back-scatter effect in the hair when backlit, but we still lack the ability to do high-quality rim lighting without relying heavily on post-processing.
We are currently only using alpha-cutouts for the hair cards (alpha sorting is a whole different topic outside the scope of this post) and I’ve been advised by character artists that some number of alpha blend cards for flyaway hairs usually works well.
For the trailer, James rigged Zora’s hair and hand animated the movement, but we plan on applying physics simulation to the hair rig for the shipping game.
There is a long way to go before we’re truly happy with Zora’s hair, but this is a good first step. As the rest of the game’s visuals become more solidified, it will become more clear what we need to tackle next.
-
On Thursday we announced Campo Santo’s next game, In the Valley of Gods, a sprawling narrative experience set in 1920s Egypt. Check out the trailer if you haven’t. You play Rashida, a disgraced explorer and filmmaker given one last shot at the adventurous life you desperately miss—but it’ll take the help of Zora, the former partner you vowed never to work with again.
So why this game? Why Egypt? We sent Campo Santo’s ombudsman Duncan Fyfe to investigate, and he uncovered some tantalizing details about the game and why it exists. Enjoy his new article, “Introducing the Valley of Gods.”
-
Our new game is In the Valley of Gods, a single-player first-person adventure set in Egypt in the 1920s. You play as a disgraced former filmmaker and explorer, reunited with your old partner for a project that could leave you with fame and fortune—or dead and buried in the sand.
We’re currently developing the game for Windows, Mac, and Linux, with any potential future platforms yet to be determined. There’s a tentative release target of 2019, but that could change. Just like with Firewatch, follow our progress here on the blog and our Twitter account for the latest news and behind-the-scenes development. In the Valley of Gods is an adventure unlike anything we’ve ever made and we can’t wait for you to play it.
-

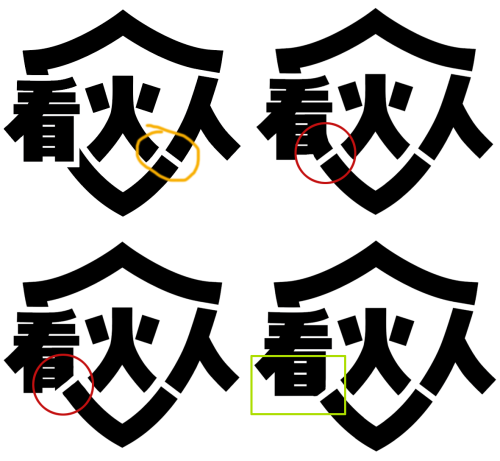
Creating a Chinese Firewatch logo
Love the logo? Buy the shirt here!I first considered a Chinese localized name for Firewatch when I gave a talk at GDC China 2015, and they had translated the session title as <看火人> (word for word, this is “Watch Fire Man”). I grew up in Hong Kong reading Chinese, and I thought the localized name was well chosen—because while it mostly suggests “fire lookout” (which doesn’t specifically imply “firefighting”), it also allows a more ominous interpretation of “person watching the fire burn.”
This was long before we had ever decided Firewatch would have a simplified Chinese localization, but the name stuck with me.
Jump to 2017. When we began working with Tencent on a localized Chinese voiceover, it was natural for us to suggest <看火人> as the official localized title. We began to play around with the idea of having a properly thought-out Chinese logo to go with the localized title.

Chinese typography presents fascinating and challenging problems; here’s a great article about the breadth and complexity of the art form. Luckily, we are only attempting to create 3 relatively simple glyphs, all three of which are the same in both simplified and traditional Chinese, so we decided to try to do it ourselves rather than outsourcing it.
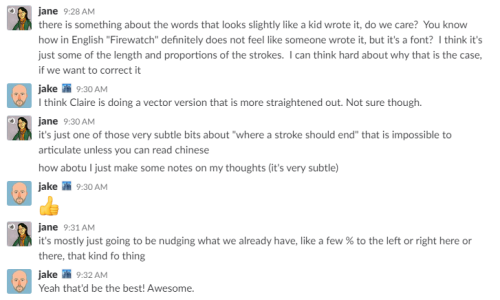
For reference, Jake, Claire, and I picked out three existing Chinese fonts that we thought were closest to the feel of Verlag, our English font. Claire, who doesn’t read Chinese, made a pretty great first attempt, seen in the lower right above. I’ve never had to think about Chinese characters as a design, but as someone who can read the language, I knew it didn’t “feel” very finished.
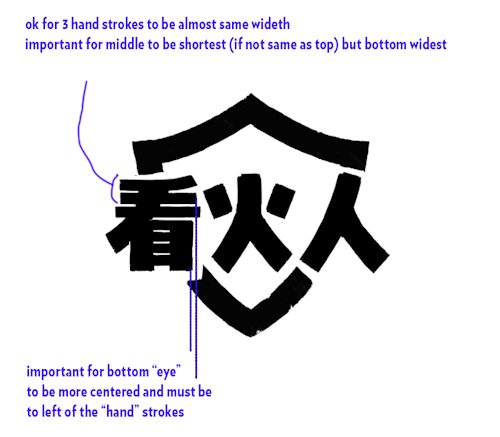
It was fun and educational for me, as someone with elementary Chinese penmanship, to sit down and try to analyze and articulate why some of the glyphs looked like “a kid wrote it.” It was also a fun exercise for me to give Claire, our art director, some direction notes for a change!
Further revisions include:
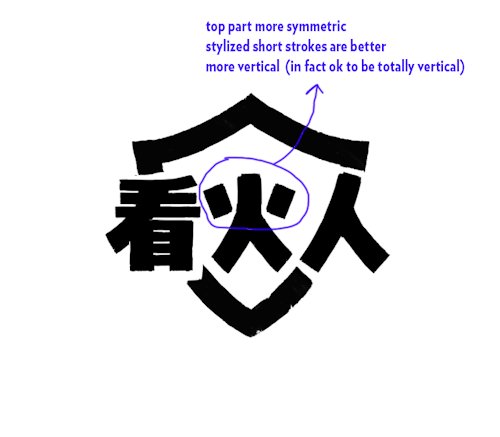
- making the middle “Fire” character symmetrical
- making sure all three glyphs take up about equal amount of space

The characters look great now! Then the attention went to how to resolve some of the harsh points in the graphic, in terms of just the visual design:
- adjusting the gutter width so they are not identical (yellow)
- making the cut in the shield shape more pleasing (red)
- deciding whether the “Watch” glyph should have “feet” flourishes (green)

By the end of the third day, we’d settled on a design we’re very proud of. Here is Claire’s fantastic final vector version of the logo. We hope you like how it looks on a shirt as much as we do!

- making the middle “Fire” character symmetrical
-

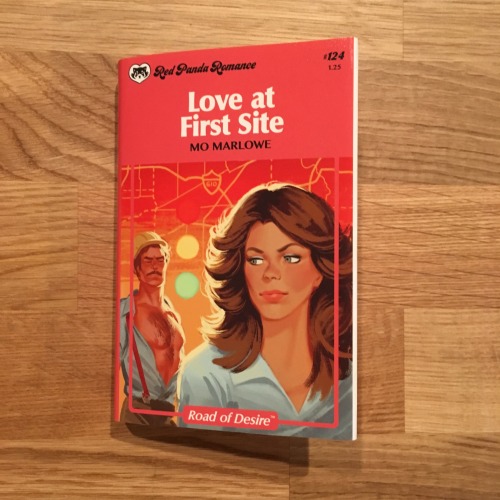
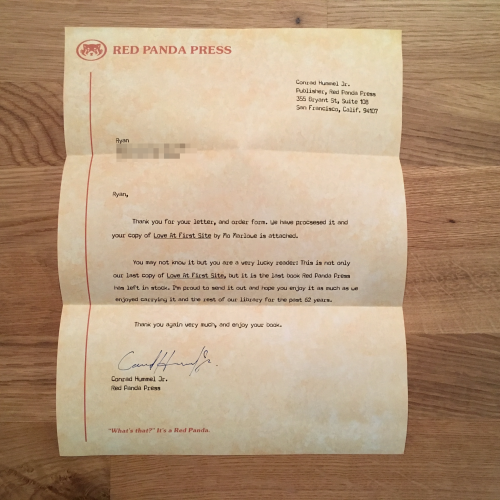
Love at First Site
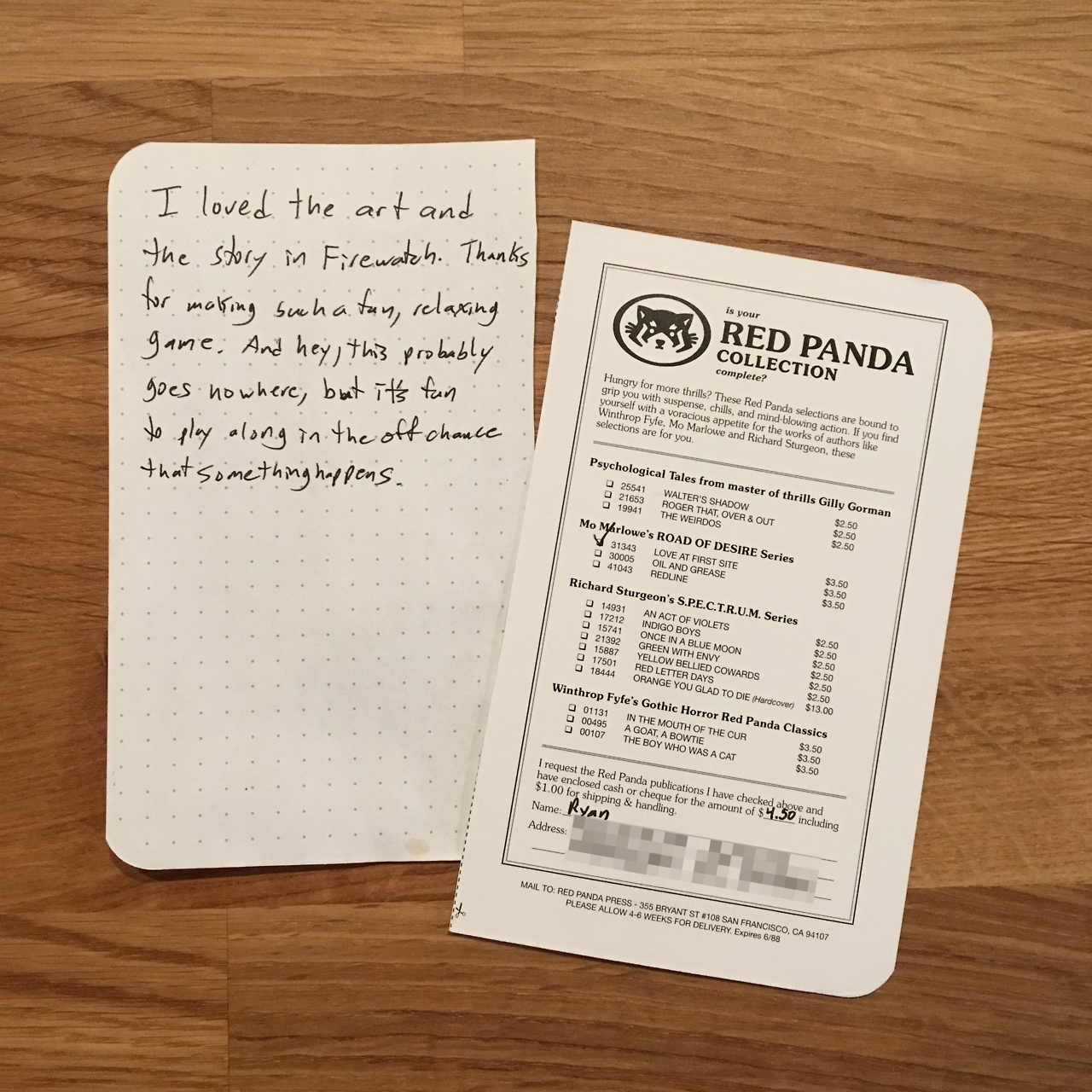
A few months ago, we got a piece of mail from Ryan (Ryan withheld his last name, even on the return address of the envelope). Ryan had played Firewatch and, quite generously, turned around and bought the Crime by the Numbers Notebooks available at store.camposanto.com. As a side note, there are many finely made pieces of merchandise on our online store, all fairly priced and ready to ship worldwide. The notebooks, which you can find scattered around the world of Firewatch, are reproduced down to their inside covers to be exact replicas of the type of pulp paperbacks you’d find in a supermarket and then carry with you out to the woods. On the inside back cover is a fake order form for other novels from their fictional publisher, and, much to our delight, Ryan Real-Last-Name-Withheld, was the first Campo customer to take the bait.
Yes! A compliment and an excuse to spend days on a one-off, never-to-be-reproduced piece of merchandise for a fan. Our favorite type of mail. Plus, if you’re Jake, you now have a reason to head to Craigslist and buy an expensive large-format photo printer at a deep discount. Should we be working on our second game? Absolutely. Could we spend a few dozen hours of time on fulfilling Ryan’s order instead? You betcha.
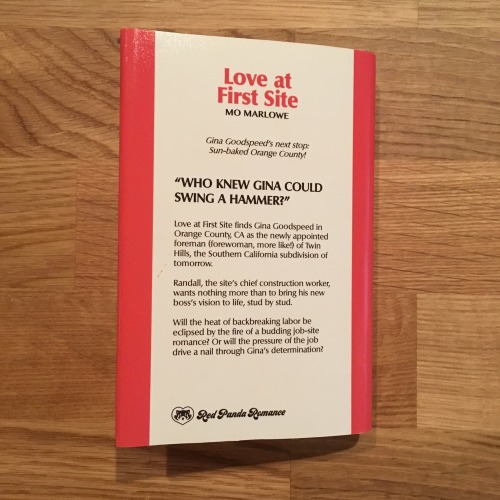
Let’s see, Ryan Real-Last-Name-Withheld, would like one copy of Mo Marlowe’s Love at First Site and included $4.50 to exactly cover the costs plus shipping and handling. A few hours of illustration by Claire Hummel, a few more hours of design by Jake Rodkin and a little elbow grease in the form of creative writing by me, Sean Vanaman, and voilà, one copy of Love at First Site, ready for our friend Ryan.




A couple things to note: the “order form” itself (again, not a real order form, a prop, in a book that is itself a prop in a video game) is expired. Secondly, Conrad Hummel, the fictional (ie: not real) publisher of the prop book that is itself a prop in a video game, has included a letter to let Ryan Real-Last-Name-Withheld that not only is this the last copy of Love at First Site but, it’s the last book in the entire warehouse. In other words, we’re never going to make one of these again for literally anyone. Unless you’re Stanley Tucci, we would definitely do it for him.
We never head from Ryan Real-Last-Name-Witheld (oh God, I hope he got it) and he never posted this anywhere on the internet so we thought it was time to share it with you. We hope you enjoy the fact that we made it as much as we enjoyed the actual making of it.