RIP designed for iPad? Twitter has unified the design and development of its iOS apps, switching from developing and designing each app separately, off of a shared code base, to using responsive web design to handle the various different screen sizes without having to pour in as much engineering resource.
Twitter is calling its new responsive iOS framework “adaptive UI”, and says it’s currently rolling it out to its iOS apps. The move follows Apple adopting a responsiveness framework in iOS 8 with size classes.
Cupertino has of course been introducing more screen sizes to its iOS device portfolio in recent years, with a spectrum of screen sizes now in play, from legacy sub-4 inches iPhones still in use by consumers, right up to 9.7 inch iPads (and rumors of an even larger iPad Pro slated to be unboxed at the Apple event later today), making adaptive design more appropriate.
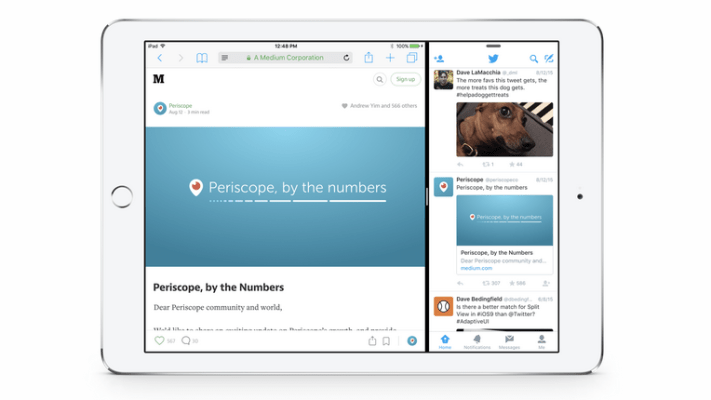
Writing about the change to its iOS apps in a blog post yesterday, Twitter noted: “Previously, Twitter for iPhone and iPad offered very different experiences. Now, Twitter apps on these devices will be more consistent regardless of which one you’re using. Starting today, iPad users will be able to create and see revamped quote Tweets, explore trending topics in search, visit product and place pages, and more.”
Consistency also = control. So the move arguably helps Twitter address and make the most of its never-large-enough-for-the-investors user-base, regardless of which iOS device they happen to be using its Twitter client on. (While it has of course been discouraging use of third party Twitter clients for years — although some do persist.)
Twitter’s own spin on the shift is that the adaptive approach will allow it to support new iOS features more quickly. It sums up its new iOS philosophy as “a way of thinking about environment rather than device, and designing for all possible environments”.
It writes:
Now, we have new tools that are more robust and allow faster iteration. Adaptive UI gives us the ability to support new devices and bring new Twitter features to people faster… Ultimately, it’s no longer Twitter for iPhone and Twitter for iPad: it’s Twitter for iOS, and it will now be optimized for different contexts. That’s a freedom which helps us to make Twitter the best experience it can be for everyone, regardless of device.
That said, it’s not going to be a ‘seamlessly consistent’ experience between iPhone and iPad Twitter apps from here on in. Twitter caveats the above point by noting that “from time to time” there will be “some differences in features and functionality between devices” — although it adds that its future aim is to achieve “complete feature parity” across iPad and iPhone.