Juxtapose helps you tell a story comparing two images. It supports two different approaches; choose the one that works best for you:
Interactive
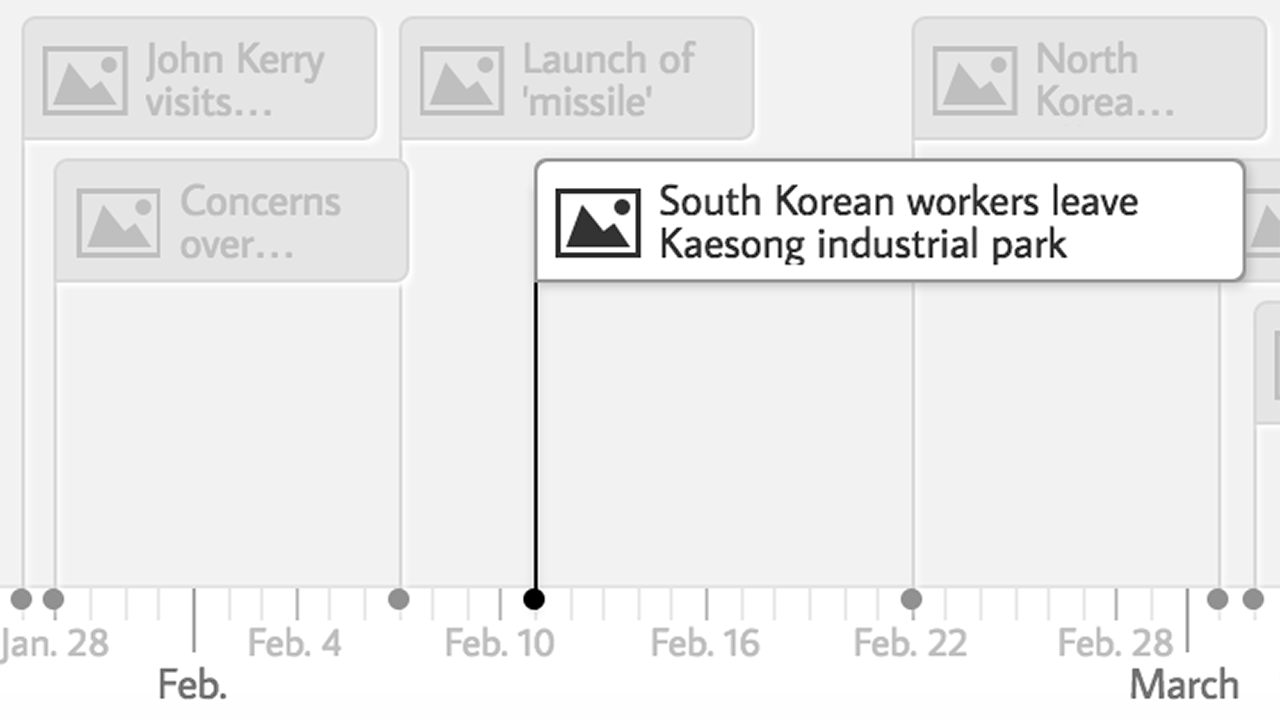
An interactive juxtapose gives your audience control over the slider, and supports simple labels. You can embed it on a web page, or send someone a direct link.
GIF

A GIF juxtapose automatically animates the transition between your two images. It is ideal for embedding on social media, slideshows, and other documents.
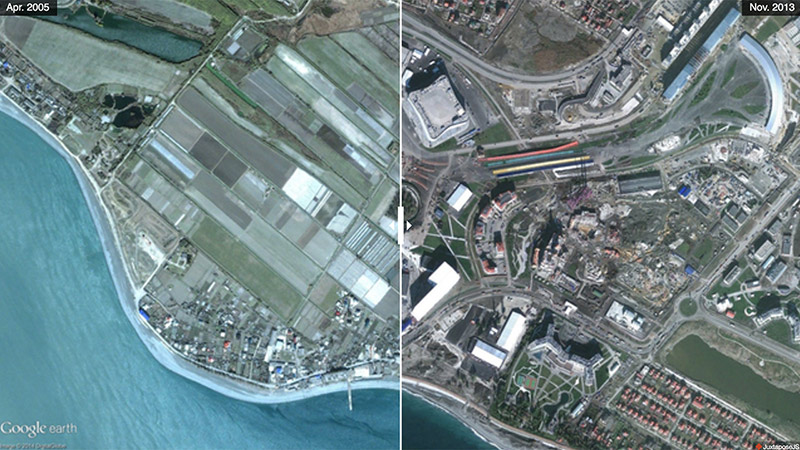
Juxtapose helps storytellers compare two pieces of similar media, including photos, and GIFs. It’s ideal for highlighting then/now stories that explain slow changes over time (growth of a city skyline, regrowth of a forest, etc.) or before/after stories that show the impact of single dramatic events (natural disasters, protests, wars, etc.).
Tips & tricks
- Use images that are the same size.
- Export your images to web quality to improve download time.
- Align your images so that major elements are in alignment.
Examples
Create a Juxtapose
Help
Need help? First, please be sure to look at our list of frequently asked questions below.
If you don't find an answer there, try our support forums or use our tech support web form. Please be clear with your question and, if appropriate, include a link to a page which shows the issue with which you need help. We can only answer support questions in English. We try to be prompt, but please understand that we do not have a dedicated tech support staff.
Find a bug? If you are confident you have found a bug, please report it as a GitHub issue. Be sure to include detailed instructions on how to reproduce the bug. If you're not sure, please start with the tech support system.
Frequently asked questions
-
Do I need to know code to use JuxtaposeJS?
Absolutely not. JuxtaposeJS is friction-free. If you have the links to two images, you are ready to use JuxtaposeJS. -
Can I customize what JuxtaposeJS looks like?
In it's simplest form, JuxtaposeJS is embedded using an
<iframe>tag. In this form, there's no way to customize the appearance.If you are comfortable integrating markup and javascript into your own page, you can go beyond the
<iframe>. JuxtaposeJS is designed with a minimalist style meant to work with most websites. If you want to customize the appearance, you can change most of how it looks with CSS rules. Read more on the Github Wiki. -
Does JuxtaposeJS work on iPhone, iPad, and other iOS devices?
Yes, JuxtaposeJS works normally on iOS devices. -
Can I help build new features for JuxtaposeJS?
Absolutely. Fork the project and get involved. Send us feedback. Help us make JuxtaposeJS the tool you need and want it to be. -
Can I upload images to Juxtapose? Can I use [some service] to host images?
Juxtapose does not support uploading images. The URLs for the left and right image should be direct URLs to images, except if you are using Flickr to host images, in which case Juxtapose can transform the Flickr image page URL to the correct format. You can also use images stored on Dropbox.com by clicking on the button with the Dropbox logo.
Services like Imgur and Photobucket generally prohibit 'hotlinking' to images they serve, which is what Juxtapose does, so those will not work, or will stop working after appearing to work.
This page describes a method for using images stored on Google Drive, but this is not technically supported, and could stop working at any time.
This page describes a method for using images stored on Box.com, but this, also, is not technically supported, and could stop working at any time.
Storytelling Tools
We build easy-to-use tools that can help you tell better stories.